- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich verwende vue-cli, um die Anwendung zu erstellen
Zitieren Sie das Skript von Baidu Map in index.html,
【<script type="text/javascript" src="http://api.map.baidu.com/api?...My ak"> Skript>】
Dann rufen Sie die Demo von Baidu Map in der gemounteten Funktion von app.vue auf
【
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放】
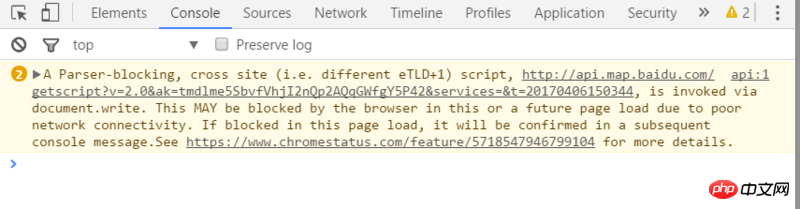
Die Aufforderungsmeldung lautet wie folgt

Dann habe ich das Baidu-Kartenskript direkt auf meiner Seite zitiert, ohne Vue-Cli zu verwenden, und es wurde korrekt angezeigt
Ich weiß nicht, ob noch jemand auf dieses Problem gestoßen ist
曾经蜡笔没有小新2017-05-19 10:47:45
全局引用需要在webpack.base.conf.js中添加
webpackConfig
externals: {
"BMap": "BMap"
}, 这个是全局加载的,所以不管你是否用到都会加载进来。
我们开始采用了全局,后来考虑到用户体验采用了异步加载。
可以采用楼上的写法,因为nodejs不精,所以采用了回调的方式
"http://api.map.baidu.com/api?v=2.0&ak="+ak+"&callback=init";可以看到百度js链接最后有callback,会调用window下的一个function,那么我们注册一个function就可以直接初始化了
mounted(){
window['init']=function(){
//百度地图加载完成会调用这里,这里就可以正常初始化了
}
}如果用上面的方法,每个页面只可以初始化一个百度地图,如果多个需要进行加锁。
初始化第一个地图时,由于需要异步加载组件,在此时加锁,第二个第三个地图就不需要在异步加载组件,只需要注册回调函数,并将函数名字存入cookie或本地存储等。然后当地图加载完成会执行第一个注册的回调函数,那么此时第一个就可以正常初始化地图了。同时在通知从存储里读取另外两个的函数名并调用,完成初始化,这样就可以完成同一个页面同时初始化多个