- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Derzeit weiß ich, dass es hier eingestellt werden sollte
series[
{
markpoint:{
data:[]
}
}
]Aber es ist nicht klar, welcher Wert in die Daten eingetragen werden soll.
Das offizielle Beispiel sieht so aus
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]Nur Blasen auf dem Maximum und Minimum verwendet. Der gewünschte Effekt besteht darin, ihn in jeder Spalte anzuzeigen. Der angezeigte Wert ist der Wert, der der y-Achse entspricht. Wie sollte er eingestellt werden?
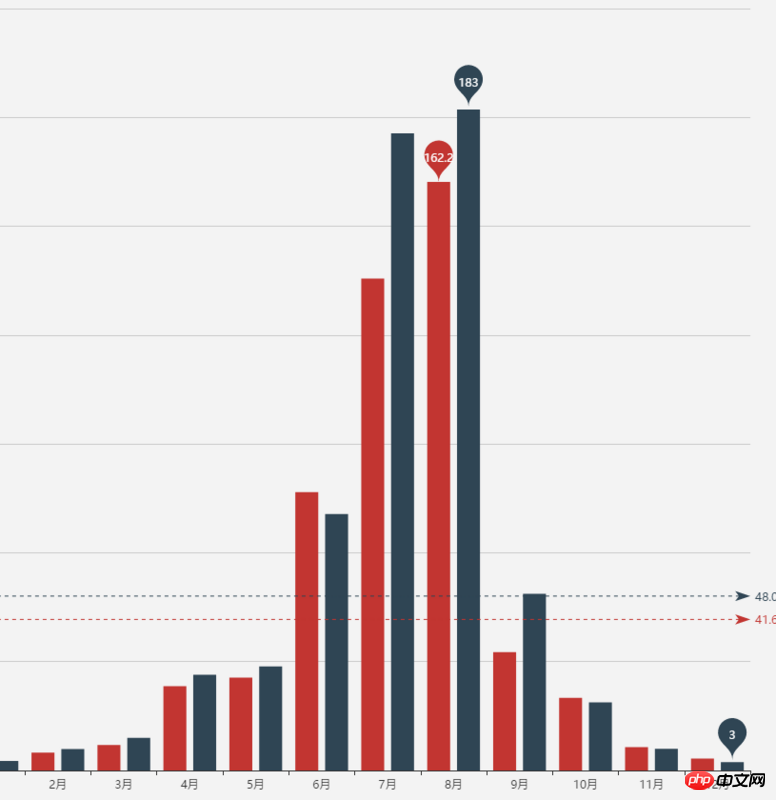
Bilder offizieller Beispiele: