- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Problembeschreibung: Es gibt mehrere Kontrollkästchen, die mithilfe der Eingabesimulation implementiert werden. Wenn ich darauf klicke, möchte ich den entsprechenden Wert im Array löschen. Wie kann ich das erreichen?
阿神2017-05-19 10:44:57
我之前做过类似的,大概思路是:循环checkbox,勾选当前的复选框时,设置当前checked状态再取input的值传入数组array.push($(this).val()),取消勾选也是一样的操作,最后只是把input的值给移除就行了。
我想大声告诉你2017-05-19 10:44:57
<p class="parent">
<input index='0' type="checkbox">
<input index='1' type="checkbox">
<input index='2' type="checkbox">
</p>
<script>
//存储数据
var arrValue = [];
//有一个父级包住所有的input['checkbox']
document.querySelector('.parent').addEventListener('change', function(event) {
var tar = event.target;
if (tar.getAttribute('type') === 'checkbox') {
//如果改变的是checkbox
var index = tar.getAttribute('index'),
onoff = true,//判断有没有存在的值
data = {
index:index,
value:tar.value
}
arrValue.forEach(function(v,i,arr){
if(v.index === index){
//获取到目标
arr.splice(i,1);
onoff = false;
return;
}
})
if(onoff){
//如果没有存在的,就添加
arrValue.push(data);
}
}
}, false);
</script>
`为情所困2017-05-19 10:44:57
转换思路,写个checkbox的change事件,获取所有选中项(checked=true),即可
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
//获取所有选中项
var GetSelectedItems = function()
{
var list = new Array;
document.querySelectorAll('.radioSelect').forEach(function(item)
{
//如果选中,放入list
if(item.checked)
list.push(item.value);
});
return list;
}
//checkbox的change事件
document.querySelectorAll('.radioSelect').forEach(function(item)
{
item.addEventListener('change', function(event)
{
console.log(GetSelectedItems());
});
});
</script>
</html>淡淡烟草味2017-05-19 10:44:57
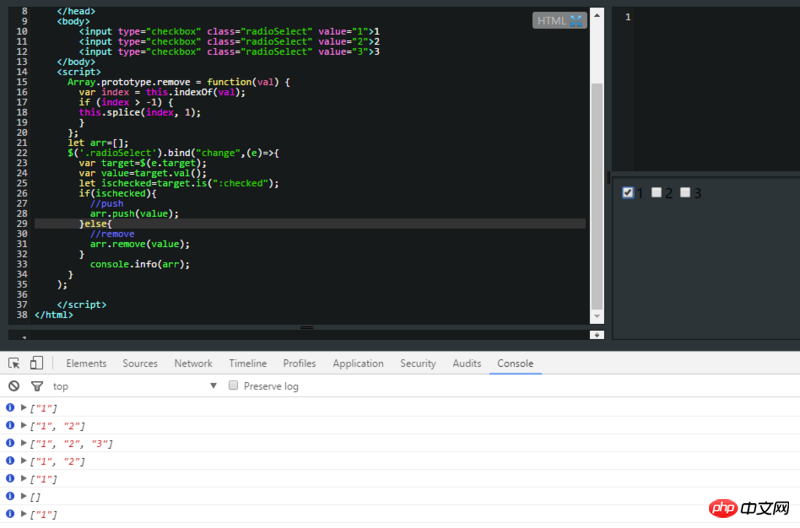
闲着无聊写个看看,复制了@上官元恒的代码,搞不懂为啥放着jquery不用要去使用原生,题目又没说不能用是吧。

code:
<html>
<head>
<title>
title
</title>
<meta name="author" content="zsdroid">
<script id="jquery_183" type="text/javascript" class="library" src="jquery-1.8.3.min.js"></script>
</head>
<body>
<input type="checkbox" class="radioSelect" value="1">1
<input type="checkbox" class="radioSelect" value="2">2
<input type="checkbox" class="radioSelect" value="3">3
</body>
<script>
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
let arr=[];
$('.radioSelect').bind("change",(e)=>{
var target=$(e.target);
var value=target.val();
let ischecked=target.is(":checked");
if(ischecked){
//push
arr.push(value);
}else{
//remove
arr.remove(value);
}
console.info(arr);
}
);
</script>
</html>在线试玩
望拍砖~