- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

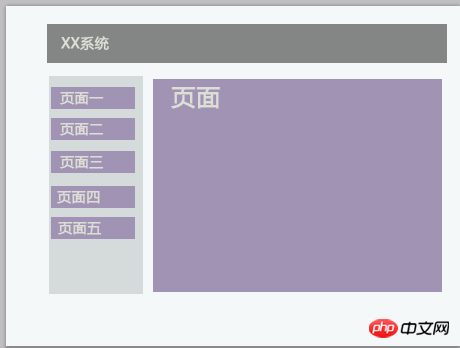
Ich möchte einen Web-Client erstellen, wie im Bild gezeigt, um zur Seite auf der rechten Seite zu springen, ohne sie zu aktualisieren.
Das heißt, wenn sich die Seite auf der rechten Seite ändert, bleibt die Hauptrouting-Adresse unverändert. B. index.html/# Seite 1, bitte geben Sie Ratschläge oder stellen Sie Studienunterlagen zur Verfügung
淡淡烟草味2017-05-19 10:44:18
对应左边五个导航,右边可以写五个不同的内容。点击左边右边相对应的块显示,其他块隐藏。就是所谓的 tab 切换。
要想实现 url 变化,可以给左边导航的外围 a 标签的 href 属性写成 "#block1"、"#block2"等。
基本代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#nav{
float: left;
}
#nav>a{
display: block;
}
#content{
float: left;
}
#content>p{
width:500px;
height:500px;
border:1px solid #000;
display:none;
}
</style>
</head>
<body>
<p id="nav">
<a href="#block1">导航1</a>
<a href="#block2">导航2</a>
<a href="#block3">导航3</a>
<a href="#block4">导航4</a>
<a href="#block5">导航5</a>
</p>
<p id="content">
<p>111111111111</p>
<p>22222222222</p>
<p>33333333333</p>
<p>4444444444</p>
<p>55555555555</p>
</p>
<script>
var nav=document.getElementById('nav').getElementsByTagName('a');
var block=document.getElementById('content').getElementsByTagName('p');
for(var i=0;i<nav.length;i++){
nav[i].setAttribute("index",i);
nav[i].onclick=function(){
//右边所有块隐藏
for(var j=0;j<block.length;j++){
block[j].style.display="none";
}
var index=this.getAttribute("index");
//跟所点击导航相对应的块显示
block[index].style.display="block";
}
}
</script>
</body>
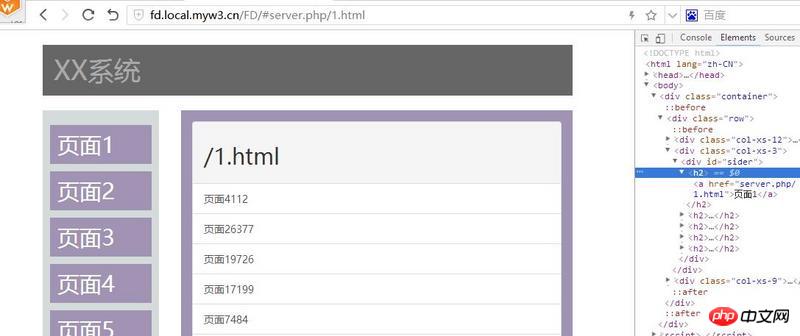
</html>我想大声告诉你2017-05-19 10:44:18
楼上的回答的都是 tab,不知道题主是不是要的这个

前端(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
body{font-family:'Microsoft Yahei'}
#title{background:#666;color:#AAA;margin-bottom:20px;}
#title h1{padding:15px;}
#sider{background:#D5DADB;padding:10px;}
#sider h2{padding:10px;margin-top:10px;background:#A193B3;}
#sider h2 a{color:#FFF;}
#main{background:#A193B3;padding:15px;color:#FFF;min-height:400px;}
</style>
</head>
<body>
<p class="container">
<p class="row">
<p class="col-xs-12">
<p id="title">
<h1>XX系统</h1>
</p>
</p>
<p class="col-xs-3">
<p id="sider">
</p>
</p>
<p class="col-xs-9">
<p id="main">
请点击左侧链接测试
</p>
</p>
</p>
</p>
<script>
$(function(){
var load = function(url){
$('#main').load(url + '?type=ajax&time=' + (new Date()).getTime());
};
var sider = '';
for( var i = 1 ; i <= 5 ; i++ ){
sider += '<h2><a href="server.php/' + i + '.html">页面' + i + '</a></h2>';
}
$('#sider').html(sider);
$('body').click(function(event){
if(event.target.tagName.toLowerCase() == 'a'){
var url = $(event.target).attr('href');
location.hash = url;
load(url);
return false;
}
});
if( location.hash != '' ){
load(location.hash.substr(1));
}
});
</script>
</body>
</html>后台(server.php):
<?php
define('SUFFIX', '.html');
define('APP', 'server.php/');
$page = $_SERVER['PATH_INFO'];
if( !$page ){
$page = 'index.html';
}
if( !isset($_GET['type']) || $_GET['type'] != 'ajax' ){
//客户直接打开时,跳转
header('Location: ../#' . $page);
die();
}
?><p class="panel panel-default">
<p class="panel-heading"><h2><?php echo $page; ?></h2></p>
<p class="list-group">
<?php
for( $i = 0 ; $i < 10 ; $i++ ){
$page_no = rand();
?> <a class="list-group-item" href="<?php echo APP . $page_no . SUFFIX; ?>">页面<?php echo $page_no; ?></a>
<?php
}
?>
</p>
</p>PHP中文网2017-05-19 10:44:18
不限制语言和框架?单纯只说无刷新切换内容的方式:
tab切换,单纯css或者用js或者jq实现。
无刷新更新数据和内容,Ajax实现
路由跳转,vue和angular等框架都可以实现
但是题主给的样例是比较常见的tab切换样例,还是建议用这个来实现