- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

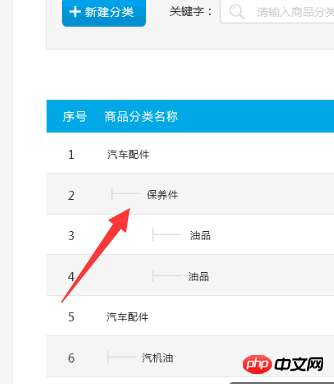
Wie schreibe ich CSS für diese Grafik dieser Klassifizierungskategorie? Meine Methode besteht darin, eine relativ positionierte Pseudoklasse zu boder-bottom hinzuzufügen
Habt ihr gute Ideen给我你的怀抱2017-05-19 10:42:27
利用border以及:after实现, 为了观看效果方便,以下demo线条宽度设定为2px.
在线预览
html >>>>>>
<p class='treeline'></p> css >>>>>>
.treeline {
display: inline-block;
width: 100px;
height: 26px;
padding: 12px 0;
box-sizing: border-box;
border-left: 2px solid #888;
}
.treeline:after {
content: '';
display: block;
width: 100%;
height: 100%;
background: #888;
}某草草2017-05-19 10:42:27
竖线用border,横线用before
.list-ui{
position: relative;
margin-left: 5px;
padding-left: 45px;
border-left: 1px solid #ccc;
}
.list-ui:before{
position: absolute;
top: 50%;
left: 0;
margin-top: -0.5px;
content: '';
display: block;
width: 40px;
height: 1px;
background: #ccc;
}