- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich bin gerade mit Vue in Kontakt gekommen und habe ein paar Fragen zum V-Modell, z. B. zur Verwendung des V-Modells in untergeordneten Komponenten und schließlich zur Rückgabe von Daten an die übergeordnete Komponente über this.$emit('input', value).
Gibt es also Einschränkungen bei der bidirektionalen Bindung? Wenn Sie beispielsweise den Schlüssel/Wert der Daten in der übergeordneten Komponente bearbeiten können, können Sie dann den entsprechenden Wert eines Arrays in den Daten der übergeordneten Komponente bearbeiten?
Eine weitere Frage ist, ob es möglich ist, eine bidirektionale Bindungsoperation für ein Array im berechneten Attribut durchzuführen? 
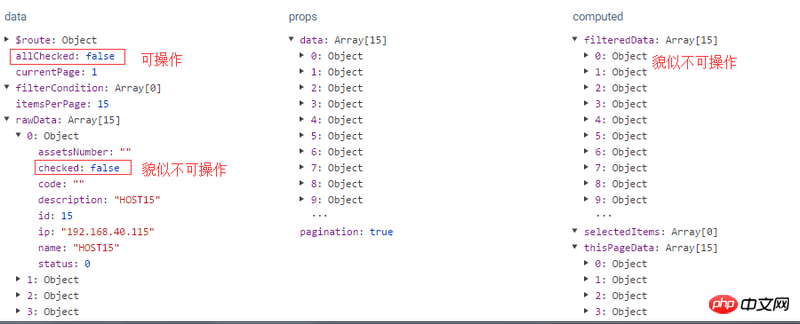
Ich habe es ausprobiert und das Operationsergebnis scheint wie im Bild oben zu sein. Deshalb möchte ich Ihnen, wenn möglich, sagen, wie ich es bedienen soll.
<tr v-for="i in thisPageData">//thisPageData属于computed中的数组
<td>
<c-checkbox v-model="i.checked" @input="showInput"></c-checkbox>
</td>
<td>{{i.checked}}</td>
<td>{{ i.id }}</td>
<td>{{ i.code }}</td>
<td>{{ i.name }}</td>
<td>{{ i.ip }}</td>
<td>{{ i.description }}</td>
<td>{{ i.assetsNumber }}</td>
</tr>checkboxDie Komponente ist eine allgemeine Kontrollkästchenschaltfläche, die den Stil einheitlich steuert und letztendlich wahr und falsch zurückgibt
巴扎黑2017-05-19 10:41:18
父组件(parent)可以对子组件的input事件写method去操作parent的data中的数组
计算属性是支持set/get操作的, get就是默认操作(return value), set的参数接收你给的值, 在set中你可以写一个this.$emit('xxx', value)通过事件传出去, 如果xxx是'input', 那么可以写的更灵活
https://cn.vuejs.org/v2/guide...计算-setter