- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
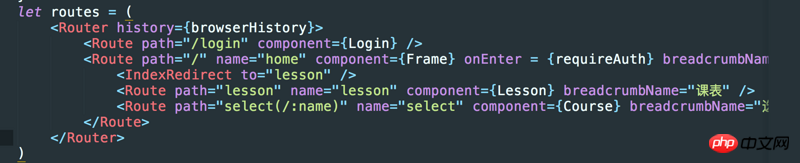
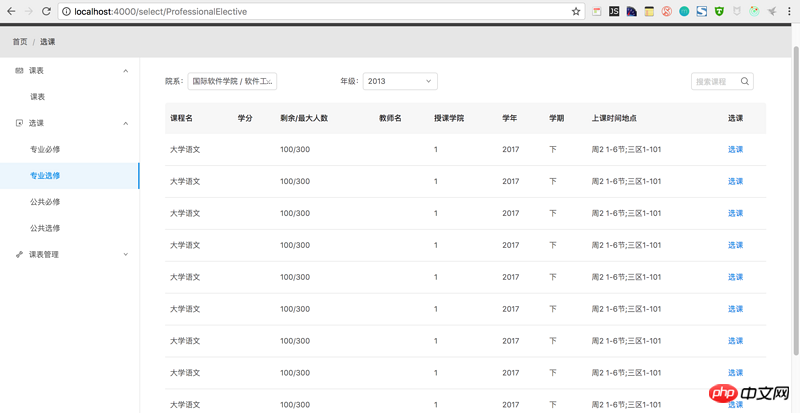
Dies ist mein Front-End-Routing, aber wenn ich locahost:4000/select/ProfessionalElective direkt im Browser aktualisiere, muss ich es von anderen Routing-Punkten aus eingeben Die geladenen js und css werden zu localhost:4000/select/js und localhost:4000/select/css. Sollte es nicht localhost:4000/js sein? Ich kann den Pfad „localhost:4000/select“ direkt aktualisieren und er wird angezeigt. Was ist das Problem? 

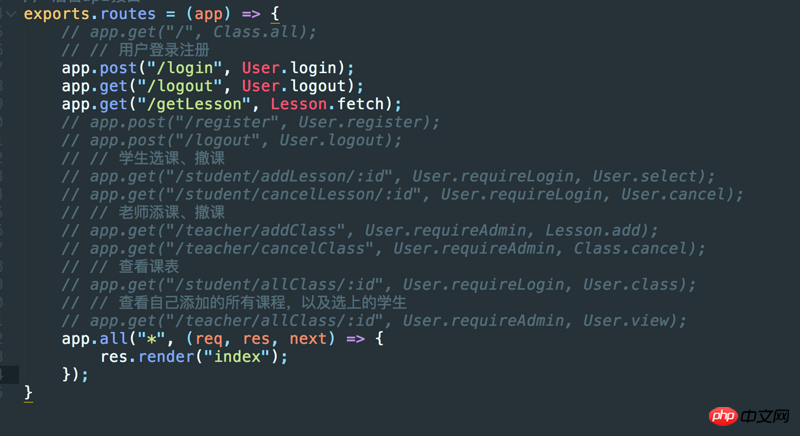
Das Routing meines Knotens ist so geschrieben.

仅有的幸福2017-05-19 10:41:13
index.html 或者 index.jade 中的 <script src='path/to/js'></script>
应该以绝对路径方式写 ,<script src="/select/js/..."></script>
迷茫2017-05-19 10:41:13
这关前后端路由冲突什么事,压根是你使用browserHistory时,前端路由是后端没有的,当你刷新页面时浏览器会从服务器请求页面,后端没有设置这个路由,自然就报404了。
具体看文档吧,react-router