- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

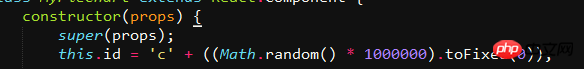
Zum Beispiel die ID hier, warum ist sie so definiert? Ich sehe, dass es im Internet keine solche Definition gibt, oder ich kann sie nicht finden. Geben Sie mir bitte eine Antwort ein Link. Vielen Dank an alle
淡淡烟草味2017-05-19 10:41:08
在构造函数里面设置属性,没有特殊意义。
如果这个写法不是ES6,你就容易懂了。
function Parent(){
this.id = +new Date()
}
Parent.prototype.getId = function(){
console.log(this.id)
}
var p = new Parent()
p.getId() // 其实这里定义也就是给当前类,定义属性而已。便于后面在当前类里面使用。