- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
let myTimer = setTimeout( () => {
if (diffTimer > 0) {
hours = Math.floor(diffTimer/3600);
minutes = Math.floor((diffTimer/60)%60);
seconds = Math.floor(diffTimer%60);
this.hours = hours > 9 ? hours : '0' + hours;
this.minutes = minutes > 9 ? minutes : '0' + minutes;
this.seconds = seconds > 9 ? seconds : '0' + seconds;
} else {
clearTimeout(myTimer);
}
diffTimer--;
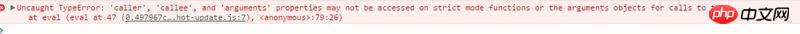
setTimeout(arguments.callee,1000);
},1000)
高洛峰2017-05-19 10:40:45
使用箭头函数不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用Rest参数代替。
http://es6.ruanyifeng.com/?se...
使用注意点 箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用Rest参数代替。
(4)不可以使用yield命令,因此箭头函数不能用作Generator函数。
上面四点中,第一点尤其值得注意。this对象的指向是可变的,但是在箭头函数中,它是固定的。