- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
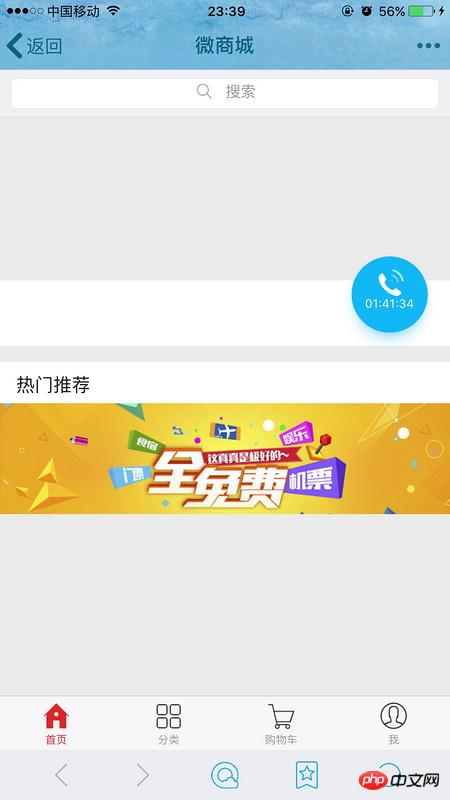
Die normale Anzeige sieht so aus
Aber auf dem iPhone 6 meines Freundes ist es so
Es ist normal bei 6sp und 6s. Warum tritt dieses Problem auf?
Der Code ist fast derselbe, der von der offiziellen Website kopiert wurde
<tabbar style="position:fixed">
<tabbar-item link="/index?id=1">
<img slot="icon" src="../assets/img/footer_nav_1_active.png">
<span slot="label" style="color:#dd2727">首页</span>
</tabbar-item>
<tabbar-item link="/sort">
<img slot="icon" src="../assets/img/footer_nav_2.png">
<span slot="label">分类</span>
</tabbar-item>
<tabbar-item link="/car">
<img slot="icon" src="../assets/img/footer_nav_3.png">
<span slot="label">购物车</span>
</tabbar-item>
<tabbar-item link="/user">
<img slot="icon" src="../assets/img/footer_nav_4.png">
<span slot="label">我</span>
</tabbar-item>
</tabbar>高洛峰2017-05-19 10:40:34
从页面上看,乱的好像不止是tabbar,上面的搜索不是也乱了?
乱掉的那台可能是你开发前他有浏览过,样式被缓存了
清一下缓存看看,我先跑了 :D