- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
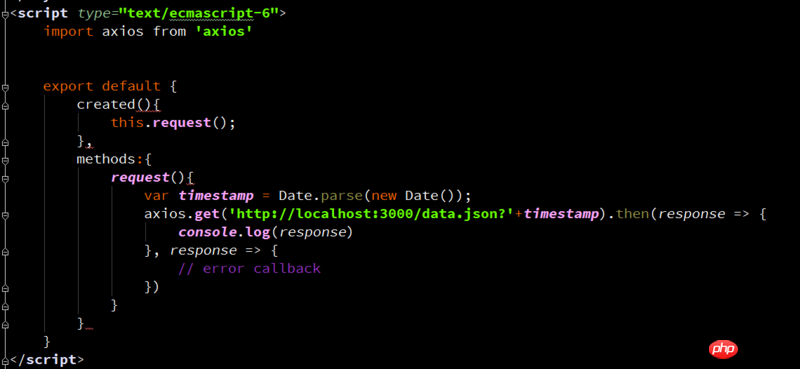
Es ist eine lokale JSON-Datei, aber ich konnte die Daten nicht binden. Es hat einen Tag gedauert. /(ㄒoㄒ)/~~ Oder es gibt noch mehr Detaillierte Dokumente zur Verwendung von Axios mit Vue. Ich habe sie auf der offiziellen Website gefunden, aber sie war schon lange nicht mehr vorhanden und für Anfänger schwer zu verstehen. . .
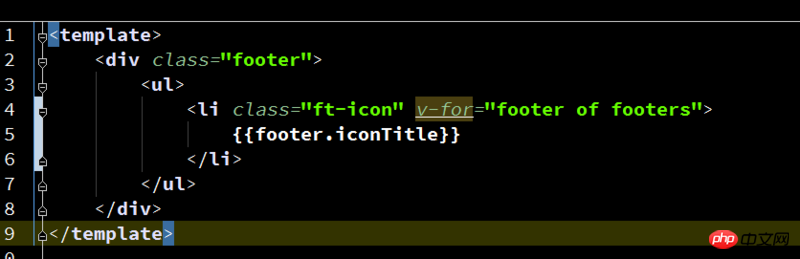
Das Bild ist der HTML- und Skriptteil
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
Dies ist eine Fehlermeldung, die besagt, dass meine Fußzeilen undefiniert sind. Fußzeilen gehören zu den JSON-Daten