- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


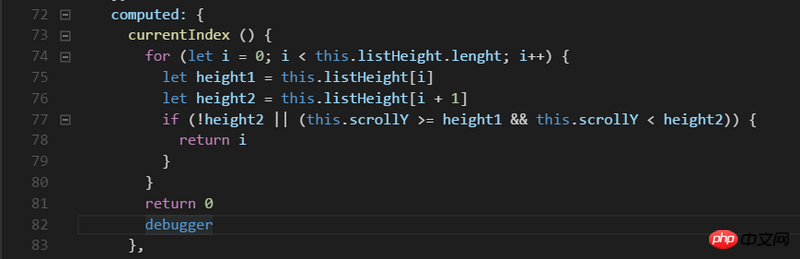
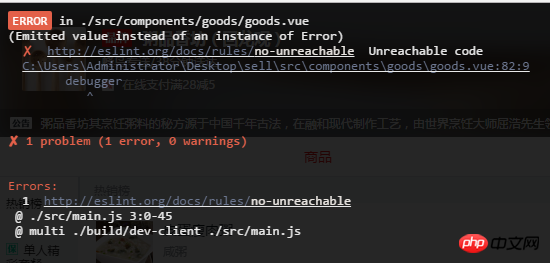
Ich würde gerne fragen, wo der Debugger in Vue platziert werden soll, warum er einen Fehler meldet und wie man ihn beheben kann?
高洛峰2017-05-19 10:39:15
哎……看报错的英文啊……
说明是Unreachable code,中文意思就是无法达到的代码。
意思就是这段代码是永远无法运行的。
再看看你写的具体的代码,你这个debugger放在了return 0的后面,这肯定无法运行啊。
解决方法有两个,一个是把你的debugger语句放到return 0前面,要么就修改掉eslint关于这一条目的校验。里面连这个条目具体说明的链接都给你了:
no-unreachable
PHP中文网2017-05-19 10:39:15
这是 eslint 的报错,你的代码执行起来不会有任何问题,只是不会得到你预期的效果。原因如图中所说,debugger 那行在 return 后,永远无法执行到,你应该换个地方打断点。