- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
 1. Was ist das Grundprinzip des Warenkorbs? Wie können Statistiken vervollständigt werden?
1. Was ist das Grundprinzip des Warenkorbs? Wie können Statistiken vervollständigt werden?
2. Verwenden Sie Funktionsparameter, um die erste Hälfte zu erstellen.
3. Der Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
li{margin-top:20px;}
</style>
<script>
window.onload = function (){
var box = document.getElementById("box");
var aLi = box.getElementsByTagName("li");
//var oU = document.getElementsByTagName("u");
function fn(li){
var aBtn = li.getElementsByTagName("input");
var oSpan =li.getElementsByTagName("span")[0];
var oI = li.getElementsByTagName("i")[0];
var oB = li.getElementsByTagName("b")[0];
aBtn[1].onclick = function(){
oSpan.innerHTML++;
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
aBtn[0].onclick = function(){
if(oSpan.innerHTML>0){
oSpan.innerHTML--;
}
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
}
for(var i=0;i<aLi.length;i++){
fn(aLi[i]);
//
}
}//js最后执行
</script>
</head>
<body>
<ul id="box">
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>10</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>7.5</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>15</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>20</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>150</i>元
小计:<b>0</b>元
</li>
</ul>
</body>
</html>
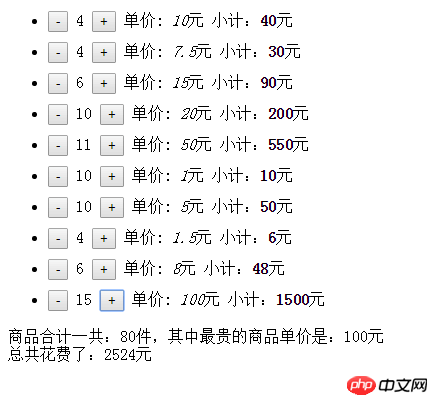
Der folgende Teil: Es gibt insgesamt n Produktstücke, der Stückpreis des teuersten Produkts beträgt einen Yuan. Wie schreibt man den Teil, der insgesamt b Yuan kostet?
Wie weist man Variablen Werte zu und zählt die endgültige Datensumme?
(Code und Bilder wurden gepostet)
淡淡烟草味2017-05-19 10:38:16
我把代码全贴出来。你看一下吧
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
li{margin-top:20px;}
</style>
<script>
window.onload = function (){
// var box = document.getElementById("box");
// var aLi = box.getElementsByTagName("li");
// //var oU = document.getElementsByTagName("u");
// function fn(li){
// var aBtn = li.getElementsByTagName("input");
// var oSpan =li.getElementsByTagName("span")[0];
// var oI = li.getElementsByTagName("i")[0];
// var oB = li.getElementsByTagName("b")[0];
// aBtn[1].onclick = function(){
// oSpan.innerHTML++;
// oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
// }
// aBtn[0].onclick = function(){
// if(oSpan.innerHTML>0){
// oSpan.innerHTML--;
// }
// oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
// }
// }
// for(var i=0;i<aLi.length;i++){
// fn(aLi[i]);
// counttotal()
// //
// }
//总和变量
var total = 0;
//单价最贵数组
var mostexp = [];
//dom 节点
var box = document.getElementById("box");
var aLi = box.getElementsByTagName("li");
var idom = box.getElementsByTagName('i');
//单价最高
for(var i=0;i<idom.length;i++){
mostexp.push(+idom[i].innerHTML)
}
document.getElementById('j-exp').innerHTML = Math.max.apply(null,mostexp)
//绑定加减事件
function fn(li){
var oSpan =li.getElementsByTagName("span")[0];
var oI = li.getElementsByTagName("i")[0];
var oB = li.getElementsByTagName("b")[0];
var aBtn = li.getElementsByTagName("input");
for(var i=0,len=aBtn.length;i<len;i++){
if(i===0){
aBtn[i].onclick = function(){
if(oSpan.innerHTML>0){
oSpan.innerHTML--;
}
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
counttotal()
}
}else{
aBtn[i].onclick = function(){
oSpan.innerHTML++;
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
counttotal()
}
}
}
}
for(var i=0;i<aLi.length;i++){
fn(aLi[i]);
}
//计算总和
function counttotal(){
total = 0;
var getb = document.getElementsByTagName('b');
for(var i=0,len=getb.length;i<len;i++){
total+= +getb[i].innerHTML
}
document.getElementById('j-total').innerHTML = total
}
}//js最后执行
</script>
</head>
<body>
<ul id="box">
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>10</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>7.5</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>15</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>20</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>150</i>元
小计:<b>0</b>元
</li>
</ul>
<!-- 变化 -->
<p>单价最高:<span id="j-exp">0</span>元</p>
<p>总计:<span id="j-total">0</span>元</p>
<!-- 变化 -->
</body>
</html>天蓬老师2017-05-19 10:38:16
用面向对象来写购物车再合适不过了,下面是es6代码
class Cart{
constructor(){
//set,map,array,随你选
this.list = [];
}
//将商品加入购物车,需要判断购物车内是否有该商品,
//以及商品规格是否相同
add(goods){}
//将商品移除购物车,这个key可以是id,名称等等,你自己决定
remove(key){}
//计算购物车总价,当然,最贵的当然可以计算出来了,排个序就号了
computeMoney(){}
//保存购物车,localstorage,服务器,你自己决定,保存之后还是之前更新界面还是你决定
save(){}
//清空购物车
clear(){}
//购物车是否为空
isEmpty(){}
//更多逻辑.......
}最好给每个方法添加勾子函数(onSave,onAdd,onRemove....),以实现复用,解耦
phpcn_u15822017-05-19 10:38:16
原理就是用户在商品选择页点击加号的时候从数据源拿到数据放到一个新数组
var data=res.data;
var shopCar=[];
add(index){//点击加号的时候
shopCar[index]=data[index]
}然后得到一个新的数组对象,就是购物车清单。
统计就是把数组对象里的价格字段相加,至于你用什么方法相加看你自己喜好,我用的reduce。
如果有减号,也要有相应的减去操作。