- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Neu bei Vue-. -Es hat lange gedauert, bis ich es herausgefunden habe ... hilf mir! ! ~~
Ich möchte nur drei Symbole unter der Fußzeile erstellen. Klicken Sie auf ein Symbol, und dieses Symbol ändert seine Farbe, während die anderen Symbole ihre Farbe nicht ändern.
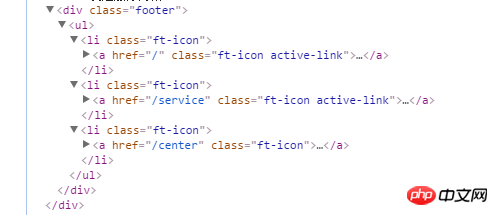
Ich habe gesehen, dass nach dem Klicken automatisch ein aktiver Link hinzugefügt wird und der Stil in „aktiver Link“ geschrieben wird, aber wie kommt es, dass es zwei aktive Links gleichzeitig gibt?