- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
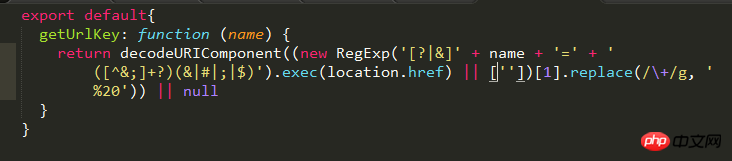
1. Erstellen Sie die Datei geturlpara.js 
2. Registrieren Sie die globale Methode in main.js
import geturlpara from './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.var mid = dies .$geturlpara.getUrlKey("mid")
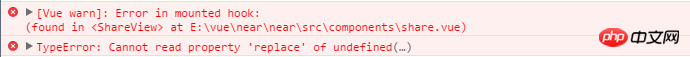
Nach dem Ausführen meldet die Konsole einen Fehler

某草草2017-05-19 10:38:06
nodejs 里有 url 解析器,
vue 实例里有 .route 属性, 都可以获取链接参数
再不行封装一个js方法也可以, 或者直接百度搜, 有一大堆现成的
你这个报错还是 xxx.[1] 的问题, 如果返回的数组是空或者[''], 你的 [1] === undefined
undefined.replace() 自然就报错了
高洛峰2017-05-19 10:38:06
如果你使用 vue-router 文档在这里 路由信息对象的属性
const routes = [
{path : '/portfolio/:year/review', component : Portfolio }
];这个样子获取
this.$route.params.year
this.$route.query.id