- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

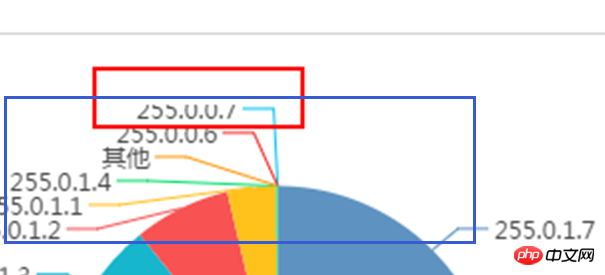
Wie auf dem Bild zu sehen ist, befindet sich mein Container am oberen Rand des blauen Randes.
Nachdem das Kreisdiagramm gezeichnet wurde, geht der Name der Serie über den Rand hinaus, aber auf der rechten Seite ist viel Platz in der Benennung . Warum nicht nach rechts zeichnen, und die hellblaue Legende geht weiter? ?显示不全
PHP中文网2017-05-19 10:38:05
谢邀~
刚研究出一个'黑科技',
如果高度有限制, 宽度有空间的话, 可以考虑把饼图旋转
series[i]-pie.startAngle number
[ default: 90 ]
改为series[i].startAngle = 180; //初始的顶部 转到左侧