- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Spezifisches Geschäftsszenario:
Wenn ich auf die Schaltfläche klicke, verwende ich die Methode $.get, um eine Popup-Seite anzufordern. Nachdem ich den Inhalt der Popup-Seite eingegeben habe, klicke ich im Popup auf die Bestätigungsschaltfläche Fenster und müssen Parameter an den Server übergeben. Was ist in diesem Fall zu tun?
Demo-Adresse
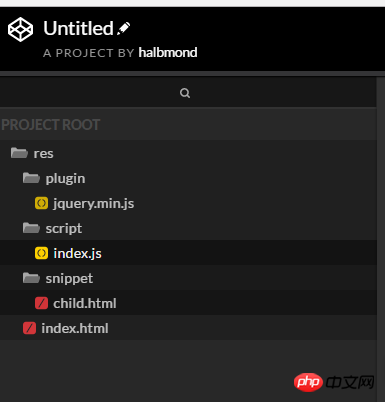
Verzeichnisstruktur:

index.js-Code:
var bground = $('<p class="dialog-bg"><p class="btn-group"></p></p>');
var sure_btn = $("<button>确认</button>");
var off_btn = $("<button>取消</button>");
$(".btn").on("click",function(){
alert("1");
var sUrl = "../snippet/child.html";
$(".btn-group").append(sure_btn).append(off_btn);
$.get(sUrl,function(obj){
var full = bground.append(obj);
$(document).append(full);
});
});
// 确认按钮
sure_btn.on("click",function(){
});
// 取消按钮
off_btn.on("click",function(){
});给我你的怀抱2017-05-19 10:37:13
没太明白题主的意思,问题是出在哪里,
在$.get() 后append之后,填写以后,直接form表单提交过去就行了
$.get(sUrl,function(obj){
var full = bground.append(obj);
$(document).append(full);
//提交表单(伪代码)
let user = $('#user').value;
$('#submit').click(()=>{$.ajax({........}).then()})
});