- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


Ich bin neu in JavaScript und mit js nicht sehr vertraut.
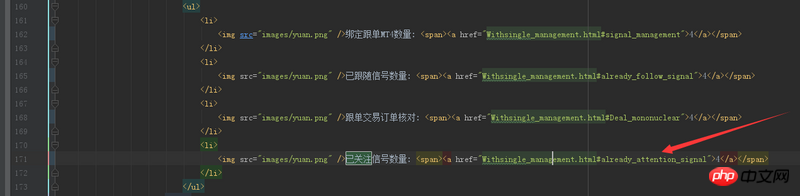
Abbildung 1 ist der Front-End-Code, über den der Ankerlink zur entsprechenden Seite springt
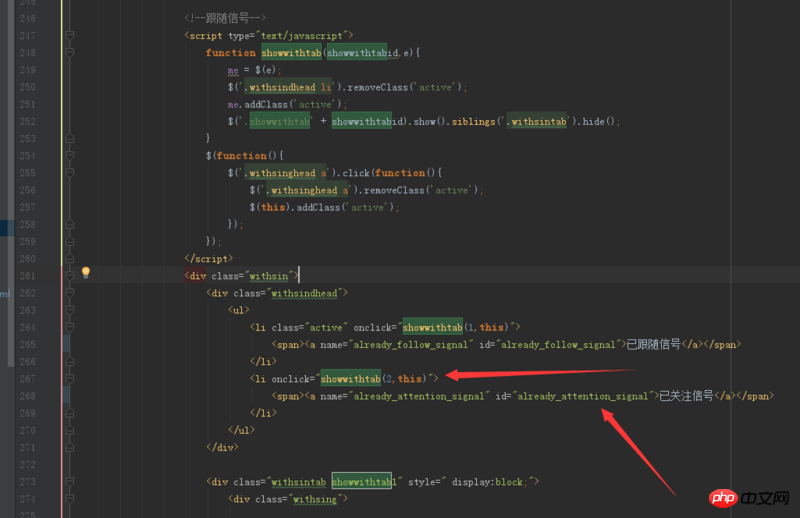
Notfallfrage: Wegen Bild 2
name="already_attention_signal"
onclick="showwithtab(2,this)"phpcn_u15822017-05-19 10:36:55
问题描述的不是很清楚。
标准锚点,采用href="#id",当然也可以采用DOM原生的document.getElementById("targetID").onfocus()来获得同样的效果,既然你都用了jQuery,那就直接采用$("#targetID").focus()来获取焦点