- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
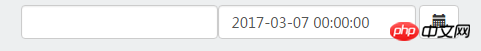
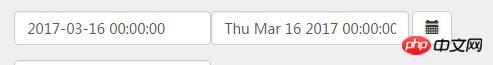
Die beiden Eingabefelder wurden mit ng-model verknüpft und dienen zur Darstellung der aus dem Hintergrund gewonnenen Daten. Da jedoch uib-datepicker-popup="yyyy-MM-dd HH:mm:ss" in die erste Eingabe geschrieben wird, können die gebundenen Daten nicht in die Eingabe geschrieben werden. 

Dieses Bild ist der Effekt, der nach dem Klicken auf die Zeitsteuerung erscheint. Da die erste Eingabe die Zeit formatiert, erfüllen die angezeigten Daten die Anforderungen.
Die Frage ist nun, wie sichergestellt werden kann, dass das erste Eingabefeld nach dem Laden der Seite nicht nur die erfassten Daten anzeigen kann, sondern auch sicherstellen, dass die beim Klicken auf die Zeitsteuerungsschaltfläche erhaltene Zeit den Formatanforderungen entspricht.
Das ist das erste Mal, dass ich eine Frage stelle. Die Sprache ist etwas verwirrend. Ich hoffe, Freunde, die es sehen, werden mir verzeihen.
Ich hoffe, einige Freunde können diese Frage beantworten
phpcn_u15822017-05-19 10:36:52
我之前也遇到过这个问题,ng-bootstrap的时间格式默认是date object,我也遇到过这个问题,我写了个directive把date-picker的事件对象直接转成string。
.directive('dateModelFormat', ['dateFilter', '$parse', function(dateFilter, $parse){
return {
restrict: 'A',
require:'?ngModel',
link: function(scope, element, attr, ngModel){
ngModel.$parsers.push(function(viewValue){
return dateFilter(viewValue, 'yyyy-MM-dd');
});
}
}
}])