- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
window.scrollTo(0, 300); Dies dient zum Scrollen des Fensters, aber zum Scrollen der li-Beschriftung unten,
Zum Beispiel li[9] nach oben scrollen, was soll getan werden? 
<p id="example-2">
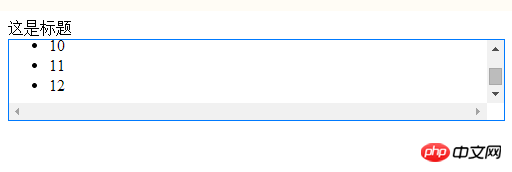
<p>这是标题</p>
<p id="p1" style="height: 5rem;border: 1px solid #007AFF;overflow: scroll;">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
</p>
</p>仅有的幸福2017-05-19 10:36:26
p.addEventListener('scroll', function (){
//...
})设置p的scrollTop为li的offsetTop
代码地址