- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

'use strict';
var _prodInvariant = require('./reactProdInvariant');
var ReactPropTypeLocationNames = require('./ReactPropTypeLocationNames');
var ReactPropTypesSecret = require('./ReactPropTypesSecret');
var invariant = require('fbjs/lib/invariant');
var warning = require('fbjs/lib/warning');
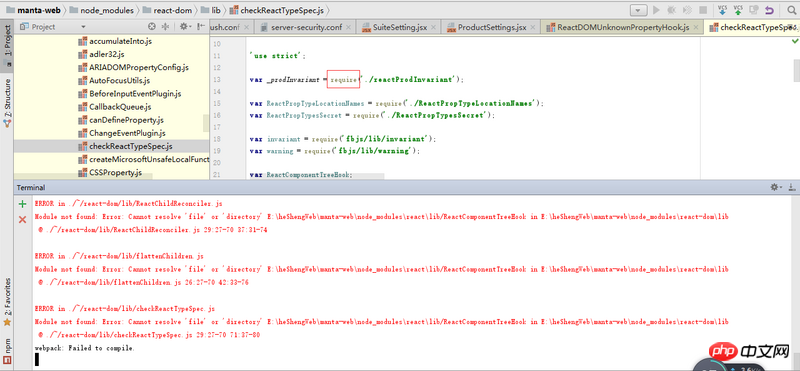
var ReactComponentTreeHook;Das Projekt des Unternehmens wurde in den lokalen npm-Lauf kopiert und es sind viele Fehler aufgetreten. Ich habe nach dem grundlegenden Anfang der Datei gesucht, und alle haben mit React-Dom begonnen. Darf ich fragen, was ich falsch gemacht habe? So lösen Sie das Problem
Hinzugefügt:
npm-Installation hat keinen Fehler gemeldet
Mein npm-Run-Build explodierte mit einer Warnung
WARNING in ./~/react/dist/react.min.js
Critical dependencies:
12:407-414 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react/dist/react.min.js 12:407-414
WARNING in ./~/react-dom/dist/react-dom.min.js
Critical dependencies:
12:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react-dom/dist/react-dom.min.js 12:478-485
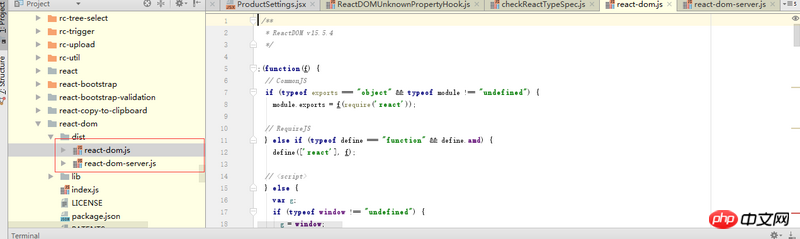
Muss ich dafür „react-dom.min.js“ installieren, aber auf dem Computer meines Unternehmens ist es auch nicht installiert...