- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
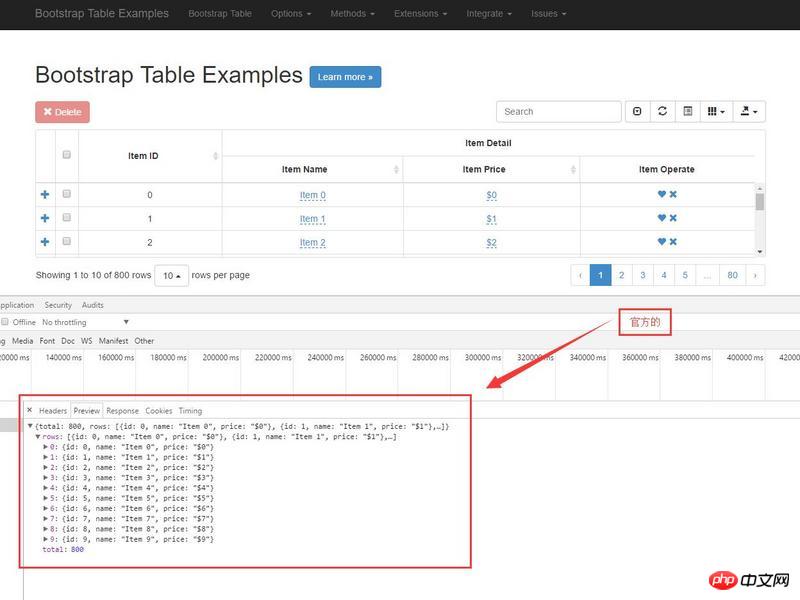
Offizielles Beispiel
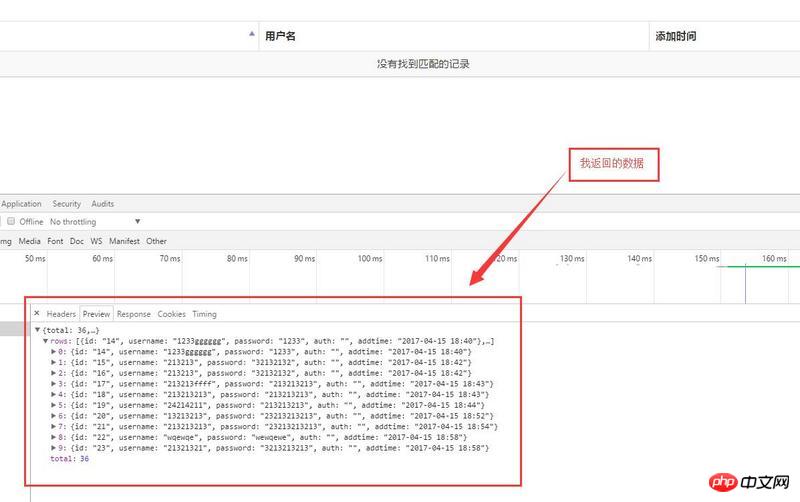
Die Daten, die ich im Hintergrund zurückgegeben habe
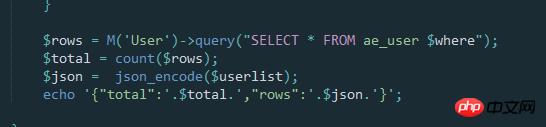
Anbei ist mein Code zum Abrufen von Daten im Hintergrund: 
漂亮男人2017-05-19 10:35:44
我也遇到了,原因是load的时候有bug,必须要指定sidePagination为server.
js代码里面修改如下:
$('#table').bootstrapTable({
url: '/static/data1.json',
sidePagination:"server",
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});或者修改html
<table id="table"
data-side-pagination="server"
data-show-columns="true"
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-pagination="true"
data-height="500">
</table>