- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
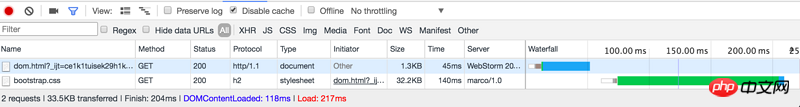
Warum wird domcontentloaded (blaue Linie) abgeschlossen, bevor das CSS heruntergeladen wird?

ringa_lee2017-05-19 10:35:42
1.浏览器开始解析目标HTML文件,执行流的顺序为自上而下。
2.HTML解析器将HTML结构转换为基础的DOM(文档对象模型),构建DOM树完成后,触发DomContendLoaded事件。
3.CSS解析器将CSS解析为CSSOM(层叠样式表对象模型),一棵仅含有样式信息的树。
4.CSSOM和DOM开始合并构成渲染树,每个节点开始包含具体的样式信息。
5.计算渲染树中个各个节点的位置信息,即布局阶段。
6.将布局后的渲染树显示到界面上。
某草草2017-05-19 10:35:42
DOMContentLoaded 事件将被触发,当初始HTML文档已经完成加载和解析时,而无需等待样式表,图像和子帧的完全加载。
参考:https://developer.mozilla.org...