- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
http://jsbin.com/yolexeqidu/1...
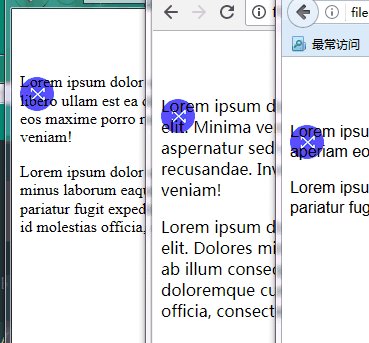
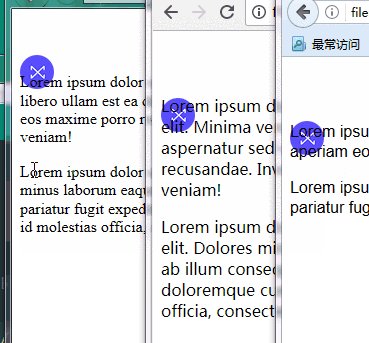
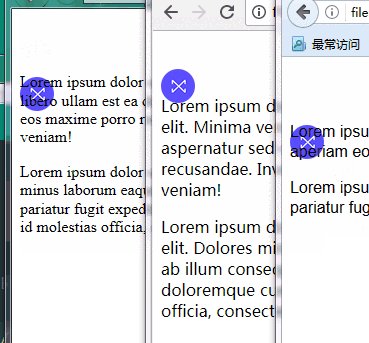
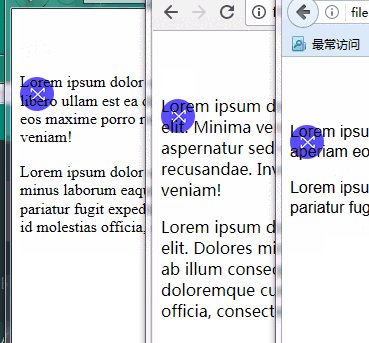
jquerys animierter Hintergrund-Position-Y beginnt für IE9 und höher jedes Mal bei 0.
Unter IE8 tritt dieses Phänomen bei Chrome und Firefox nicht auf
So lösen Sie das Problem, dass der Animationseffekt auf und ab springt

Der Code lautet wie folgt
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<style>
.a {
background: url(https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/holiday/habo/res/img/off-hover.png) no-repeat;
padding-top: 40px;
background-position-y: 60px;
}
</style>
<p class=" a">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima vero libero ullam est ea dicta similique aspernatur sed ut, culpa, aperiam eos maxime porro recusandae. Inventore natus voluptatibus quam veniam!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolores minus laborum eaque minima eum vero ab illum consequuntur pariatur fugit expedita, itaque doloremque cumque velit reprehenderit id molestias officia, consectetur.</p>
</p>
<script type="text/javascript">
$(function() {
$(".a").on("mouseenter", function(e) {
$(this).animate({
backgroundPositionY: '30px'
});
});
$(".a").on("mouseleave", function(e) {
$(this).animate({
backgroundPositionY: '60px'
})
});
});
</script>phpcn_u15822017-05-19 10:34:46
因为IE9+浏览器,jquery无法获取backgroudPostionY的初始值60px,mouseenter里面加一句即可查看
console.log($(this).css('backgroundPositionY'));在IE8现实60px,而IE9+则是undefined,自然就从0开始弹到最上面去了- -