- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Import * as xxx from 'Xxx' und
Import xxx from 'xxx'
?
Warum können Sie in Vuex gleichzeitig var xxx= require('Xxx ') verwenden, um die zweite Schreibmethode zu ersetzen, aber nicht die erste?
PHP中文网2017-05-19 10:33:18
第一个问题:
除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。
下面是一个circle.js文件,它输出两个方法area和circumference。
// circle.js
export function area(radius) {
return Math.PI * radius * radius;
}
export function circumference(radius) {
return 2 * Math.PI * radius;
}现在,加载这个模块。
// main.js
import { area, circumference } from './circle';
console.log('圆面积:' + area(4));
console.log('圆周长:' + circumference(14));上面写法是逐一指定要加载的方法,整体加载的写法如下。
import * as circle from './circle';
console.log('圆面积:' + circle.area(4));
console.log('圆周长:' + circle.circumference(14));来自阮一峰的ECMAScript6这本书
希望楼主可以看明白
迷茫2017-05-19 10:33:18
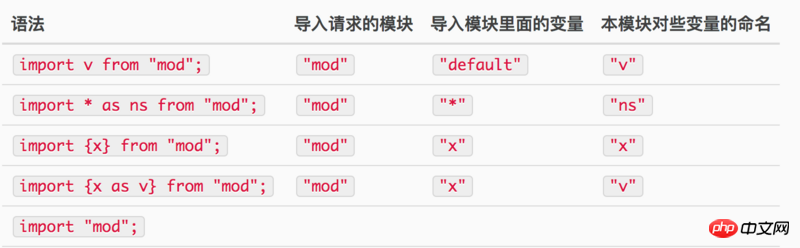
import的写法与你import的模块的export相关

根据上图,import xxx from 'XXX'是将XXX中的export default在本模块中命名为xxx
而 var xxx = require('XXX');也是将XXX中的export default在本模块中命名为xxx,故可以替换;
import * as xxx from 'XXX';则是将XXX中的所有export在本模块中命名为xxx,XXX中有export function A(){...},则可以用xxx.A()来引用。