- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
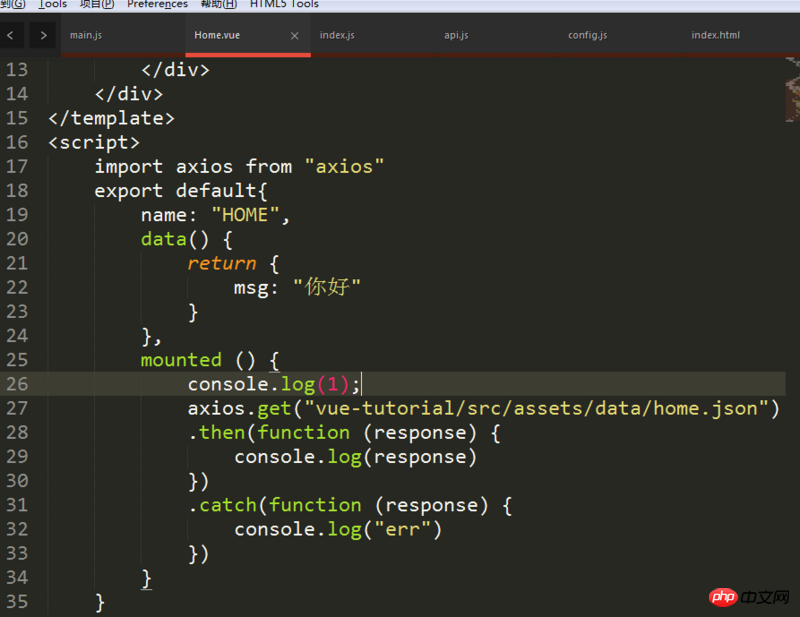
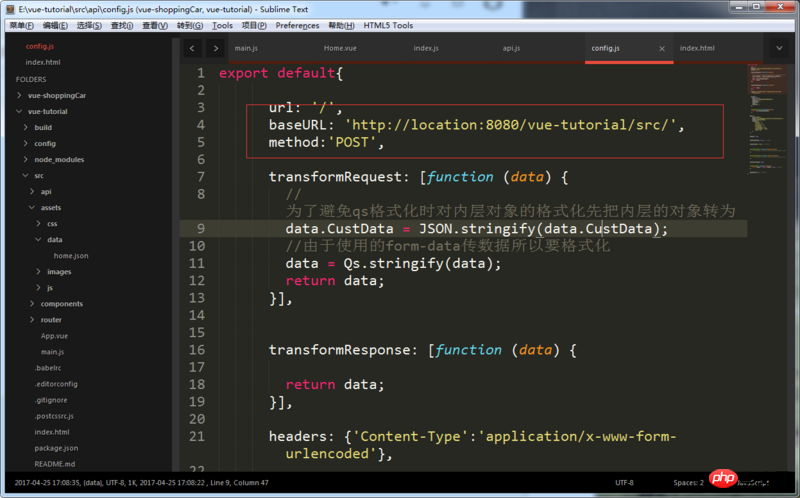
Dies ist die Vue-Seite
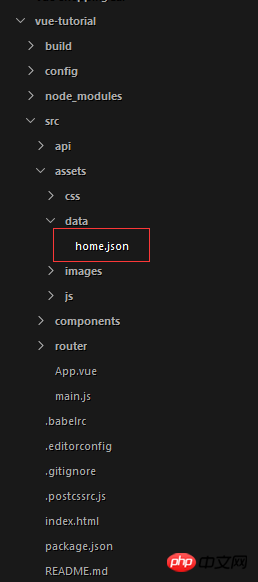
Das ist die Projektstruktur
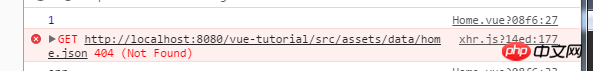
Ergebnis
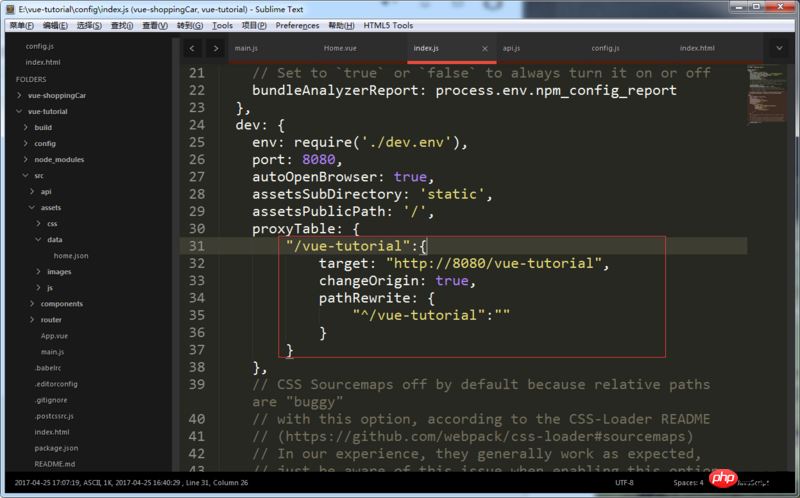
Konfiguration von index.js unter config hinzugefügt
geänderter Pfad in der Axios-Konfigurationsdatei
Egal wie ich den Pfad festgelegt habe, ich kann diese JSON-Datei einfach nicht finden. Ich hoffe, jemand kann mir einen Rat geben
迷茫2017-05-19 10:33:07
把home.json文件放到/static/目录下,然后
axios.get('http://localhost:8080/static/home.json')为情所困2017-05-19 10:33:07
修改本地dev-server.js啊...解析成静态资源不就好了...
例如将你的json放到/example文件夹下,就按下面这样修改express~
build/dev-server.js
app.use('/example', express.static('./example'))