- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
class Book{
constructor(book1,book2) {
this.book1 = book1;
this.book2 = book2;
}
getName() {
alert(this.book1+this.book2)
}
}
class book extends Book{
constructor() {
super(book1,book2);
}
toSay() {
super.getName();
}
}
var cp = new book("javascript guide","javascript best pattern");
Nachdem ich Ruan Yifengs ES6-Tutorial gesehen habe, bin ich immer noch ein wenig verwirrt über Klasse und Super. Erstellen Sie zuerst eine Buchklasse, um die übergeordnete Klasse Book zu erben, ruft Super den Konstruktor der übergeordneten Klasse auf und ruft den Konstruktor der übergeordneten Klasse auf getName in der toSay()-Methode meldet der Browser einen Fehler
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}Lehrer Ruan sagte, dass super() in Unterklassen definiert werden muss
 Aber mein Code hat kein Super, der Browser führt ihn aus
Aber mein Code hat kein Super, der Browser führt ihn aus

 Entschuldigung, warum ist das so?
Entschuldigung, warum ist das so?
世界只因有你2017-05-19 10:33:04
可以,子的book没有传参数
class book extends Book{
constructor(book1, book2) {
super(book1, book2);
}
toSay() {
super.getName();
}
}ringa_lee2017-05-19 10:33:04
楼上正解。
如阮一峰老师所说:
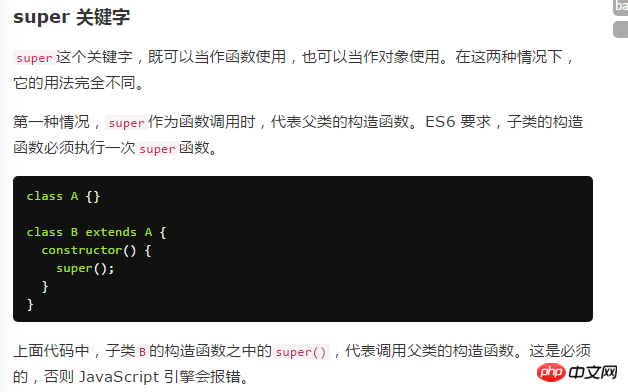
第一种情况,super作为函数调用时,代表父类的构造函数。
第二种情况,super作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类。