- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
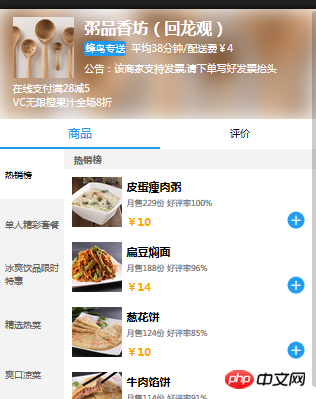
Ich würde gerne fragen, wie man verschiedene Bereiche umsetzen kann, um auf dem mobilen Endgerät eigene Bildlaufleisten zu haben und diese auch zu verknüpfen

Wie kann ich dafür sorgen, dass das Menü und das entsprechende Essen eigene Scrollbereiche haben? Schieben Sie dann die rechte Seite an eine bestimmte Position und wechseln Sie gleichzeitig nach links
Ich kann später versuchen, es selbst zu implementieren, aber ich weiß nicht, wie ich jede Partition einzeln rollen soll
迷茫2017-05-19 10:32:54
根据布局来,分别初始化滚动组件就好。。没有组件可以去github.上面找
<p class="main">
<p class="left">
<v-scroll ref="lsroll"></v-scroll>
</p>
<p class="rigth">
<v-scroll ref="rsroll"></v-scroll>
</p>
</p>
import VScroll from 'vscroll.vue' // 假定你有 scroll 滚动组件。
export default {
components:{ VScroll}
}