- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
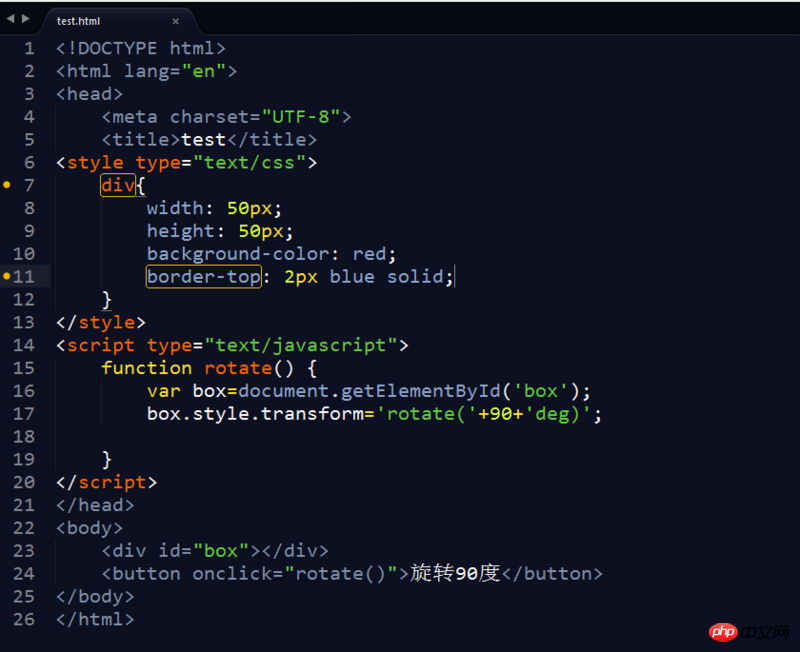
Beim ersten Klicken auf die Schaltfläche dreht sich p um 90 Grad. Ein erneutes Klicken ist nutzlos.

PHP中文网2017-05-19 10:32:33
这个问题说简单也简单就如上面俩位的回答,说不简单也不简单。
如果写的规范一点。
//获取元素
var op = document.getElementById("box");
//每次点击获取其旋转的角度
//这里由于需要获取transform:ratate属性是比较麻烦的。
//我们记为操作Action,得到结果为nCurrRotate。
//设置新的值
box.style.transform='rotate('+ (nCurrRotate+90) +'deg)';
Action
Action参考这里:[1]: http://blog.5ibc.net/p/25577....