- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

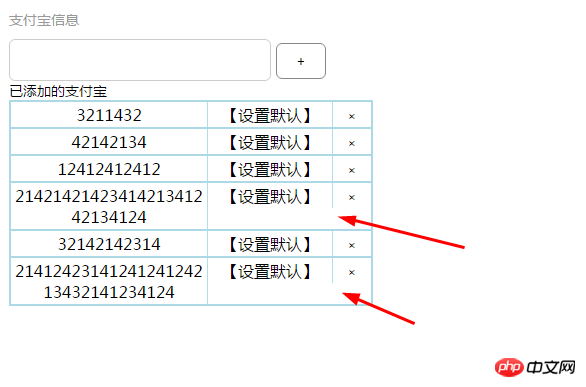
Das Folgende ist das ul, das von js dynamisch hinzugefügt wird und drei Li enthält. Der Code lautet wie folgt
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>任务一</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<p id="top">支付宝信息</p>
<input id="inputInfo" type="text" />
<button id="btn">+</button>
<p id="bottom">已添加的支付宝</p>
<p id="detail" class="detail_pre"><p id="description">还没有账号!</p></p>
<script type="text/javascript" src="basic.js"></script>
</body>
</html>js
var inputInfo = document.getElementById('inputInfo');
var oDetail = document.getElementById('detail');
var oBtn = document.getElementById('btn');
var oDescription = document.getElementById('description');
var idc = 0;
oBtn.onclick = function(){
if(inputInfo.value != ""){
oDetail.className = "detail";
oDescription.innerHTML = "";
var ul = document.createElement('ul');
ul.innerHTML = '<li class="account_number">'+inputInfo.value+'</li><li class="default0"><span id="id_'+idc+'" class="defaultBtn"></span></li><li class="del"><button id="close_'+idc+'" class="deleteBtn">×</button></li>';
oDetail.appendChild(ul);
inputInfo.value = "";
}
document.getElementById('id_'+idc).onclick = function(e){
var oDefault1 = detail.getElementsByClassName('default1');
for(var i=0; i<oDefault1.length; i++){
oDefault1[i].className = 'defaultBtn';
}
e.target.className = 'default1';
};
document.getElementById('close_'+idc).onclick = function(e){
e.target.parentNode.parentNode.remove();
};
idc ++;
}
css
body, p, ul, li{
margin: 0;
padding: 0;
}
#top{
font-size: 14px;
color: #999;
margin: 10px;
}
#bottom{
font-size: 14px;
color: #000;
margin-left: 10px;
}
#inputInfo{
width: 260px;
height: 38px;
font-size: 16px;
margin-left: 10px;
border: 1px solid #ccc;
border-radius: 6px;
}
#btn{
width: 50px;
height: 36px;
border: 1px solid #888;
border-radius: 6px;
background: none;
}
#btn:focus{
outline: none;
}
.detail_pre{
width: 360px;
border: 2px solid #ADD8E6;
margin-left: 10px;
}
.detail{
width: 360px;
border-top: 2px solid #ADD8E6;
border-right: 2px solid #ADD8E6;
border-left: 2px solid #ADD8E6;
margin-left: 10px;
}
#detail ul{
border-bottom: 2px solid #ADD8E6;
overflow: auto;
}
#detail li{
padding: 2px;
vertical-align: middle;
text-align: center;
float: left;
list-style: none;
}
#detail .account_number{
width: 192px;
border-right: 1px solid #B0E0E6;
word-break: break-all; /*自动换行*/
}
#detail .del{
width: 34px;
height: 100%;
vertical-align: middle;
}
#detail .deleteBtn{
border: none;
background: none;
}
#detail .deleteBtn:focus{
outline: none;
}
#detail .defaultBtn{
border: none;
background: none;
}
#detail .defaultBtn:before{
content: "【设置默认】";
}
#detail .defaultBtn:focus{
outline: none;
}
#detail .default0{
width: 120px;
height: 100%;
border-right: 1px solid #B0E0E6;
}
#detail .default1{
color: #00f;
}
#detail .default1:before{
content: "默认";
}
曾经蜡笔没有小新2017-05-19 10:32:20
感觉不用每一行都用ul的,每一行都是一个li 然后里面再是各种业务。。
另外对于题主提出的问题暂时没想到不用js怎么弄,只想到了用js来检测每一行ul的高度然后设置给每一个li。