- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<body>
<p id="app">
<p class="con1" @click="click">
vue
<p class="con2"></p>
</p>
</p>
<script>
var vm = new Vue({
el: '#app',
mounted() {
for (let i of this.$el.children) {
console.log(i)
}
},
methods: {
click() {
for (let i = 0; i < this.$el.children.length; i++) {
console.log(this.$el.children[i])
}
}
}
})
</script>
</body>Natürlich sind sie verschachtelt, aber sie sind nach der Generation auf dem gleichen Niveau
天蓬老师2017-05-19 10:31:56
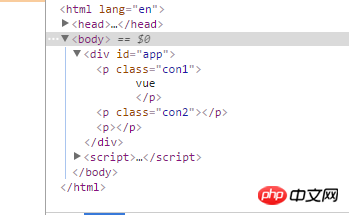
这个跟 vue 没关系,是因为浏览器渲染的时候不允许 <p> 标签包含 <p> 标签,所以你自己看下,实际渲染生成了三个 <p> 标签。
抛开 vue 单独写一个
<p>1
<p>2</p>
3</p>你也会发现被浏览器渲染成了
<p>1</p>
<p>2</p>
"3"
<p></p>