- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
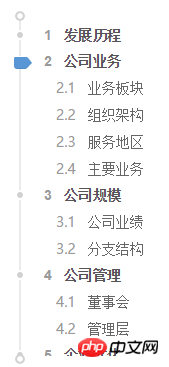
Der Hauptgrund besteht darin, einen ähnlichen Effekt wie die rechte Navigationsleiste der Baidu-Enzyklopädie zu erzielen. Beim Scrollen der Seite ändert sich auch die Navigationsleiste auf der rechten Seite. Danke. 
http://baike.baidu.com/item/G...
滿天的星座2017-05-19 10:31:38
监听window.onscroll事件,滚动时,动态去判断当前滚动的距离,代码大致如下:
window.onscroll = function(){
var height = document.documentElement.scrollTop + document.body.scrollTop;
if(height >= '目录锚点高度'){
//TODO 给当前锚点加高亮class,并且去掉其他高亮的锚点的样式
}
}