- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich möchte den Effekt des Bildes unten erzeugen. Es gibt zwei Fragen: 1. Wie man ohne Unterbrechung mit dem ersten oder letzten Bild beginnt, nachdem man sich in die mittlere Position bewegt hat hat das größte Bild, wie man den Effekt erzeugt.
Ich hoffe, erfahrene Schüler können Ideen liefern 
PHPz2017-05-19 10:31:25
1.像轮播图一样,最后加上一个跟第一个一模一样的。例如1234561这种结构。
2.最大的效果有两种,一种是整体放大,一种是只放大高和宽内容不变。前者用scale,后者直接改变宽高。
習慣沉默2017-05-19 10:31:25

我的思路如上
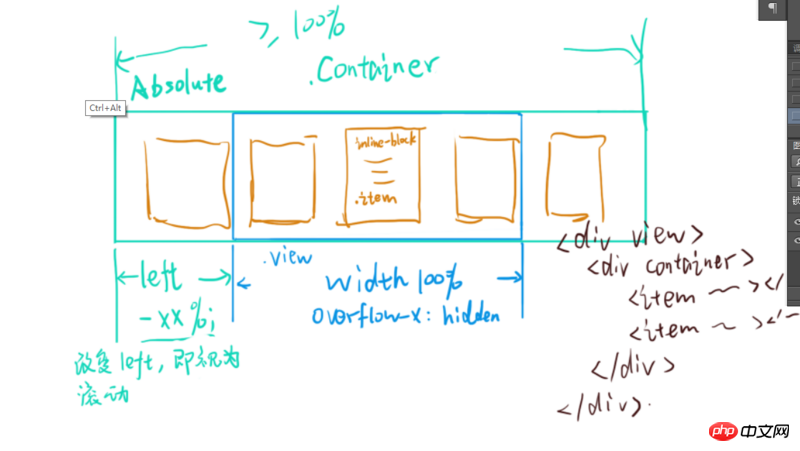
<p class="view">
<p class="container">
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
</p>
</p>CSS重点在于 设置 .view 的 overflow-x 为 hidden
还有 .container 的 absolute
这样就可以把 .container left变化 转化成 看起来就像滚动一样
现在的问题就是让中间那个变大一些
按套路来讲,还需要写 .iambig 作为变大后的样式
一切准备工作做好后:
把问题转化成数据问题
把数据渲染出来
// box.js
var Box = (function(){
var container = $('.container');
var items = $('.item'); // 假设已经有一个已经变大了
var isBig = items.map(item => {
return item.hasClass('iambig');
});
// 把item映射成isBig
// 比如第一个的item的类是 'item iambig'
// 那么 isBig 将会是
// [true, false, false, false, false]
var next = function(){
// 最后一个吐出来插到最前面
var last = isBig.pop();
isBig.unift(last);
}
var pre = function(){
// 最前面站出来插到最后面
var first = isBig.shift();
isBig.push(last);
}
var render = function(){
items.removeClass('iambig'); // 大家都去掉 iambig
isBig.forEach((e, i)=>{
if (e) {
$(items[i]).addClass('iambig');
container.css(left, i); // 这个让他滚动。。。 这个得看情况弄了 这个值可以是百分比也可以是px 。。。 看你具体需求了
}
})
}
return {
next: next,
pre: pre,
render: render
}
})(); 都准备好之后把暴露出来的 next pre render 绑定到对应的按钮上
PS:pre, next 改变了数据之后记得还要 render 渲染
CSS overflow, absolute width 等等基础 CSS 姿势
Array.prototype.forEach、jQuery的常用方法等等
= = 。。。。 希望能帮到你。