- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
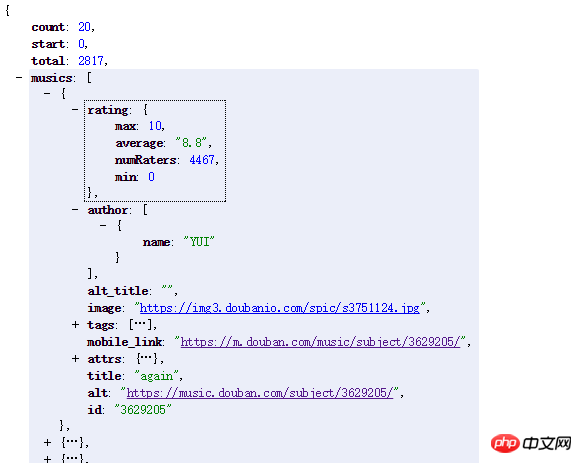
Kurz nachdem ich das vue.js-Dokument gelesen hatte, wollte ich vue.js verwenden, um eine kleine Demo zu erstellen. Ich habe die API von Douban verwendet und mehrere Ebenen von JSON-Daten erhalten. 
JS-Code
actions: {
// search the music
get_music (context, object) {
axios.get(API.searchMusic + object.name)
.then((response) => {
context.commit('getMusic', response.data.musics)
})
}
}vue-Komponente
<p>
<img :src="musics.image">
<p>{{ musics.author }}</p>
</p>Ich habe das Bild, weiß aber nicht, wie ich den Namen unter dem Autor bekomme. Wenn ich direkt „Autor“ schreibe, wird es als
angezeigt[{name: 'XXX'}]Soll ich das obige js ändern oder wie soll ich es schreiben?
滿天的星座2017-05-19 10:31:17
既然是数组么,说明author可能不仅一个。那你就循环输出下呗。
<p>
<span v-for="a in musics.author">
{{ a.name }}
</span>
</p>