- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
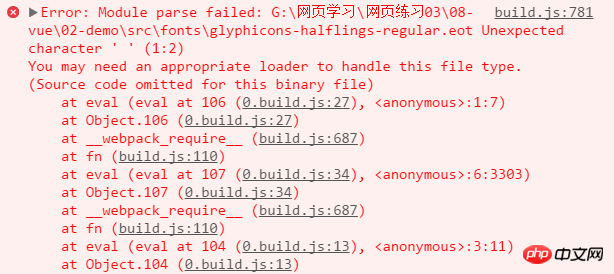
Ich befinde mich in einer.vue-Datei
<style>
@import '../css/bootstrap.css';
</style>Aber es wird ein Fehler angezeigt,

PHP中文网2017-05-19 10:29:41
cnpm i --save-dev url-loader
在webpack.config.js里module.rules:输入
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader:"url-loader",
options: {
name: '[name].[ext]?[hash]'
}
}重启 npm run dev。