- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Text zitieren

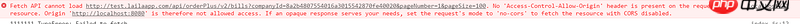
Nach der Verwendung von Fetch in React sind domänenübergreifende Probleme aufgetreten. Ich habe Online-Informationen gelesen und einige sagten, ich solle --disable-web-security zum Google Chrome-Verzeichnis hinzufügen, um dieselbe Quelle oder so zu deaktivieren. Fehlgeschlagen!
Dann sagte jemand, dass http-Proxy-Middleware hinzugefügt werden kann, aber eine Konfigurationsdatei erforderlich ist. Nachdem ich viel gelesen hatte, stellte ich fest, dass ich nicht weiß, wie ich es konfigurieren soll.
Kann mir jemand eine einfache und leicht verständliche Konfiguration schicken? Vielen Dank
var path = require('path')
var webpack = require('webpack')
var cssnext = require('postcss-cssnext')
module.exports = {
auflösen: {
extensions: ['', '.js']},
Eintrag: [
'intl',
'intl/locale-data/jsonp/zh-Hans-CN',
'babel-polyfill',
'./src/index'],
Ausgabe: {
path: './dist',
publicPath: '/static/orderplus/',
filename: 'bundle.js'},
Modul: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015-loose', 'stage-0', 'react']
}
}, {
test: /\.(jpg|png)$/,
loader: 'file?name=img/[hash].[ext]!img?minimize',
}, {
test: /\.css$/,
loader: 'style?singleton!css?modules&importLoaders=1&localIdentName=[hash:base64:5]&-autoprefixer!postcss'
}]},
postcss: [cssnext({browsers: '> 1%, letzte 2 Versionen, iOS 8.1'})],
imagemin: {
jpegtran: {
progressive: true,
arithmetic: false
},
optipng: { optimizationLevel: 5 },
pngquant: {
floyd: 0.5,
speed: 2
},
svgo: {
plugins: [
{ removeTitle: true },
{ convertPathData: false }
]
}},
Plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.ProvidePlugin({fetch: 'imports?this=>global!exports?global.fetch!whatwg-fetch'})]
}