- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Die Situation ist wie folgt:
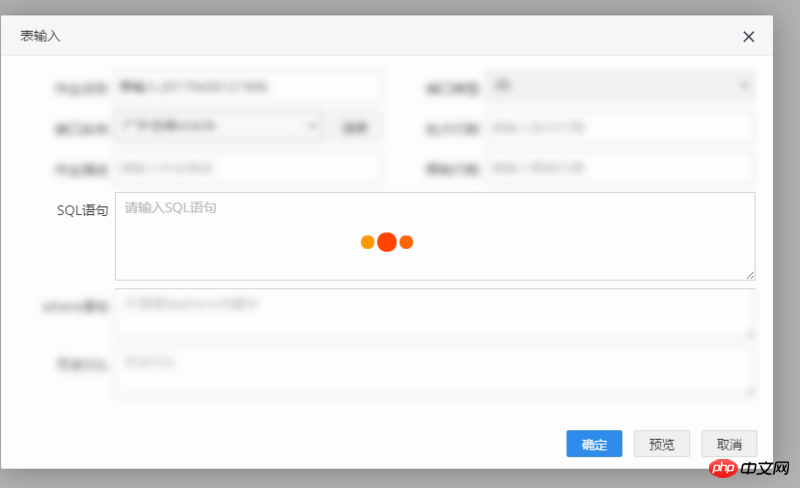
Das Frontend initiiert eine Anfrage an das Backend. Diese Anfrage dauert lange und schlägt wahrscheinlich fehl. Zu diesem Zeitpunkt fügt das Frontend eine Ladeebene hinzu.
Firefox: Diese Ladeebene kann ausgeführt werden Normalerweise bis Der Hintergrund kehrt zurück und dann meldet das Front-End einen Fehler
Google Chrome: Diese Ladeebene kann zunächst normal ausgeführt werden, wechselt jedoch sofort in einen Pausenzustand und bleibt hängen, bis der Hintergrund die Ergebnisse zurückgibt und dann einen Fehler meldet

Entschuldigung:
1. Was ist die Ursache dafür?
2. Wie kann man diese Situation lösen?
$.delayLoad(function(dlIndex) {
请求操作...
// 关闭等待层
layer.close(dlIndex);
});
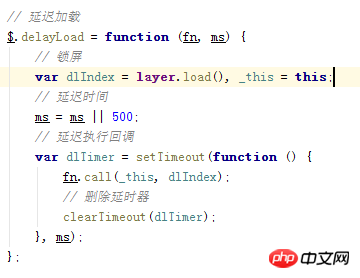
附:($.delayLoad方法源码)