- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
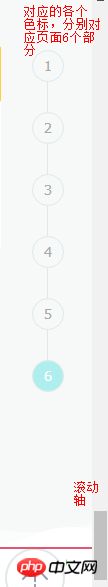
Wenn die Scroll-Achse entlangrollt, ist der Effekt angemessen, das heißt, wenn sie die angegebene Position erreicht, ändert sich die Farbe der entsprechenden Seriennummer. Wenn sie jedoch nach unten scrollt und weiter scrollt, wird dies angezeigt Es hat die angegebene Position nicht erreicht. Die entsprechende Farbskala hat sich gemäß dem unten angegebenen Code geändert:
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on("scroll",scroll)
function scroll(){
var scrtop=$(this).scrollTop();
$.each(circle,function(){
if(scrtop>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");
}
})}
Es ist ersichtlich, dass die Bedingung if(scrtop>=$($(this).attr("scrollto")).offset().top) erfüllt ist. Die erste Frage ist: Wenn Sie beispielsweise unten die Seriennummer 6 erreichen und die Maus ein wenig scrollt, erfüllt die Seriennummer 5 die Bedingungen, sodass oben im Bereich der Seriennummer 5 angezeigt wird Die Seriennummer 5 ändert ihre Farbe. Es liegt auf der Hand, dass die Seriennummer 1, 2,3,4 auch die Bedingung if(scrtop>=$($(this).attr("scrollto")).offset() erfüllt. .top). Warum ändert nur 5 die Farbe, während 1,2,3, , 4 ihre Farbe nicht geändert hat? Ich kann es wirklich nicht herausfinden, denn wenn ich zu 6 scrolle und ein kurzes Stück zurückscrolle, ist der Scrolltop des Seitenkörpers bereits größer als der $(this).attr("scrollto" des Bereichs, der der Seriennummer entspricht 1,2,3,4,5 )).offset().top ist zu groß. Sollten 1, 2, 3, 4 und 5 alle ihre Farbe ändern?
Zweite Frage: Beim Vorwärtsrollen entspricht der Effekt vollständig den Erwartungen. Wenn die entsprechende Farbmarkierung den oberen Rand des vorgesehenen Bereichs erreicht, ändert sich die Farbe, beim Rückwärtsrollen funktioniert dies jedoch nicht löse es?

巴扎黑2017-05-19 10:27:51
第一个问题,只因你这暴力的 .siblings() ,从 1~6 每次命中都会把其它的还原。
第二个问题,反滚的时候到达顶部也是会变色的,不知道你的预期是什么。