- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

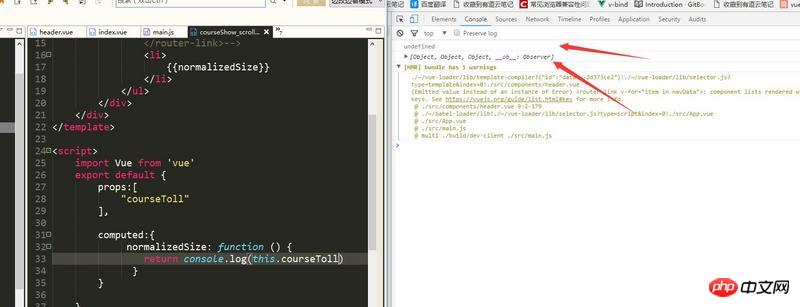
Wie im Bild oben gezeigt: Undefiniert wird zuerst gedruckt. Liegt ein Problem mit der Ausführungsreihenfolge vor? Bete alle großen Götter an
PHP中文网2017-05-19 10:27:47
created 触发时说明 Vue 组件的数据都准备好了,这个时候父组件还没执行 created 获取 courseToll 所以传给子组件的是 undefined 。父组件获取之后改变了 courseToll 所以后来又触发了一遍。
淡淡烟草味2017-05-19 10:27:47
子组件暴露出courseToll属性,父组件用v-bind:courseToll="courseTollInFatherComponent"将值传递给子组件,然后父组件在created事件回调里将取到的值赋值给父组件对应的属性行了。