- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe Message ursprünglich in der Element-Benutzeroberfläche verwendet, aber der Stil passte nicht zum Projekt und das Design wurde einer neuen Benutzeroberfläche übergeben. Jetzt möchte ich diese Nachrichtenaufforderung als Komponente schreiben, um zu erfahren, wie dieser Aufruf implementiert wird. Oder es muss nicht in dieser Form vorliegen, solange es nach dem Aufruf in api.jsMessage.error('接口请求失败'); dynamisch in das DOM eingefügt werden kann
PHPz2017-05-19 10:27:11
我试过两种方法
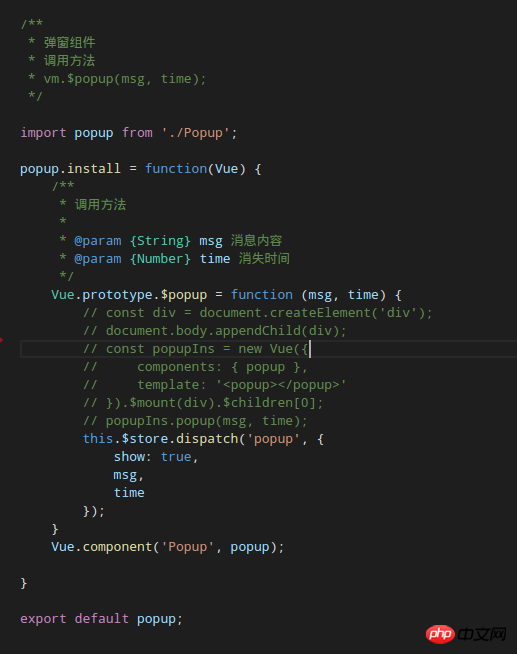
一:将组件挂到根组件上,将组件的状态信息绑定到vuex当中.在vue的prototype中暴露一个接口用于改动组件的状态.即通过调用dispatch改变vuex状态从而使得组件状态改变.
二.组件不需要挂载,而是在vue的prototype中暴露一个接口,每当调用该接口的时候,动态构建vue实例并以Message组件作为其子组件