- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Wie kann ich mit js feststellen, ob die Seite über die QQ Browser APP, WeChat oder den integrierten QQ-Browser geöffnet wurde?
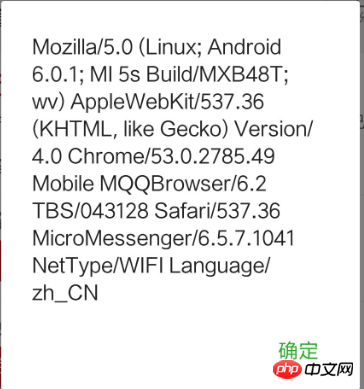
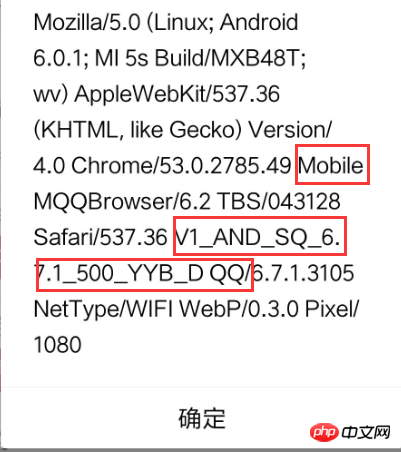
Da wir jetzt an einer Sharing-Funktion arbeiten, kann das Plug-in nicht direkt in den integrierten Browsern von WeChat und QQ aufgerufen werden. Der Benutzer muss jedoch aufgefordert werden, auf die obere rechte Ecke zu klicken Die QQ-Browser-App kann das Plug-in zu diesem Zeitpunkt aufrufen. Die von .navigator.userAgent erhaltenen Informationen lauten wie folgt:
In WeChat
QQ-Browser-APP
QQ integrierter Browser

Zuvor wurde MicroMessenger verwendet, um zu beurteilen, ob es in WeChat geöffnet wurde.
MQQBrowser wurde verwendet, um zu beurteilen, ob es in der QQ Browser APP geöffnet wurde.
Aber es ist etwas peinlich zu beurteilen, ob es im integrierten QQ-Browser geöffnet wurde. Nach heimlicher Beobachtung habe ich einige Unterschiede festgestellt:

1. Dem integrierten Code von WeChat und QQ wird „Mobile“ vorangestellt, während die QQ-Browser-APP nur über MQQBrowser verfügt
Könnten Sie mir bitte sagen, wie ich die beiden oben genannten Unterschiede ermöglichen kann? Unabhängig davon, ob es sich aufgrund unterschiedlicher QQ-Versionen ändert, besteht der Hauptzweck darin, den Unterschied zwischen QQ Browser APP und QQ Built-in zu unterscheiden, damit Sie es separat bedienen können.
给我你的怀抱2017-05-19 10:27:04
MicroMessenger 含有MicroMessenger是微信浏览器
只含有MQQbrowser的是QQ浏览器,含有mobile Mqqbrowser的是QQ内置浏览器。只需要判断这些字符串就可以了