- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

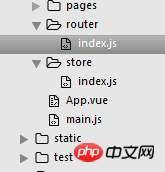
Wie im Bild gezeigt, wird im Projekt ein Vue-Router verwendet und unter dem Pfad im Bild platziert
Führen Sie Vue und Vue-Router in
/router/index.jsein
import Vue from 'vue'
import Router from 'vue-router'Jetzt möchte ich wissen, wie ich auf das Vue.prototype.debug-Objekt in /router/index.js zugreifen kann? 🎜
黄舟2017-05-19 10:26:34
你的问题我也不知道怎么处理。
我的曲线救国的方法是:定义一个config.js,在里面声明export const APP_DEBUG_MODE = true,然后在你的需要判断Vue.debug的地方引入这个config来判断APP_DEBUG_MODE的值