- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Problembeschreibung:
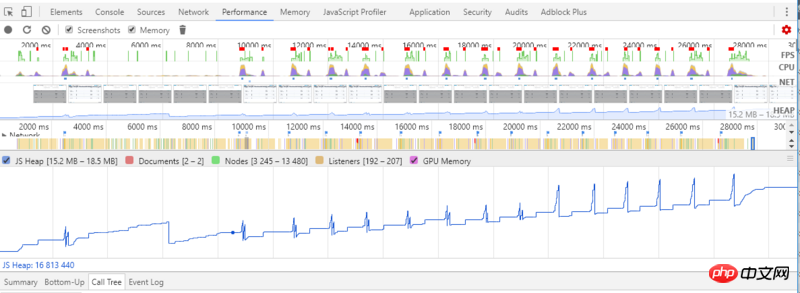
Bei einer Suche wurde ein Speicherleckproblem gefunden, wie im Bild gezeigt:

Nach 15-maliger Suche erhöhte sich der Speicher von 15 MB auf 18 MB, was ziemlich ernst ist.
Fehlerbehebung
Nach der Fehlerbehebung und Analyse wurde schließlich der ungefähre Ort des Problems lokalisiert:
function searchData() {
console.log('search');
var sc = {};
// 获取类名为fui-form下的所有mini控件,遍历将搜索条件形成下面的格式
// {
// "控件id":"控件值"
// }
mini.getChildControls(document.getElementsByClassName('fui-form')[0]).forEach(function (item) {
sc[item.id] = item.getValue();
});
console.log('搜索条件' + JSON.stringify(sc, 0, 4));
grid.load();
}Kommentieren Sie alles außer grid.load() aus, und die Ergebnisse der 0-, 1- und 10-fachen Suche lauten wie folgt:

Es ist ersichtlich, dass mit zunehmender Anzahl der Speichersuchen der Speicher nicht wächst und es kein Problem mit Speicherverlusten gibt.
Dann dachte ich, es wäre console的问题,注释掉两个console, und die Ergebnisse sind wie folgt (immer noch 0 Mal, 1 Mal, 10 Mal gesucht):

Das Problem ist immer noch das gleiche. Es ist tatsächlich kein Problem mit der Konsole. Bei der Fehlerbehebung handelte es sich jedoch im Grunde um eine Notfallbehandlung.
Im Folgenden kann grundsätzlich das durch diesen Abschnitt verursachte Problem lokalisiert werden.
var sc = {};
mini.getChildControls(document.getElementsByClassName('fui-form')[0]).forEach(function (item) {
sc[item.id] = item.getValue();
});Zur Analyse kann das Obige in zwei Teile unterteilt werden: Erhalten des Kontrollarrays und Durchlaufen der Organisationsdaten
var sc = {};
var controls = mini.getChildControls(document.getElementsByClassName('fui-form')[0]);
controls.forEach(function (item) {
sc[item.id] = item.getValue();
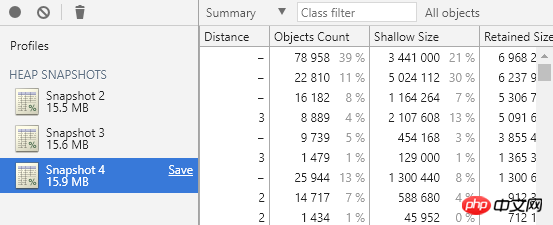
});Nach der Aufteilung der Erfassung und Durchquerung und anschließenden Tests besteht das Problem nicht, wie im Bild gezeigt:

Abschlussfrage
Zwei Möglichkeiten, die Kontrolle zu erhalten und sie in der Funktion zu durchlaufen
Schreibmethode eins:
// 获取并遍历
mini.getChildControls(document.getElementsByClassName('fui-form')[0]).forEach(function (item) {
sc[item.id] = item.getValue();
});Schreibmethode zwei:
// 获取控件
var controls = mini.getChildControls(document.getElementsByClassName('fui-form')[0]);
// 遍历
controls.forEach(function (item) {
sc[item.id] = item.getValue();
});Warum gibt es beim ersten Weg einen Speicherverlust, beim zweiten aber nicht?
迷茫2017-05-19 10:24:13
并不一定是内存泄漏,还有可能是 gc 没有进行回收,第一种写法中语句没有结束,需要对所有的 dom 保持引用,而第二点上一个语句结束,有可能 gc 进行了回收 dom 节点,单纯从你测试的次数和时间上不能确定是否第一种写法是不是真的 dom 最终不会回收。
你应该对比 15.9 和 15.6 这两次的数据,在表格的左上角有一个 comparison ,就是你图中的 summary 的部分,对比一下 15.9 和 15.6 究竟多了什么,点开看看黄色的部分,代表持续引用。再假如运行运行多次内存仍然不减少,才能判断为内存泄漏。