- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

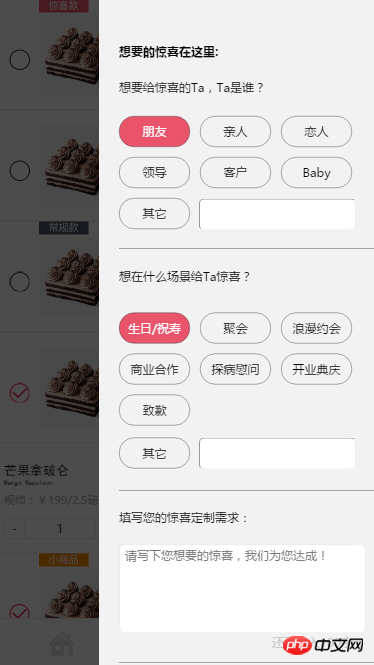
Fügen Sie ein Klickereignis zur Maske auf der linken Seite hinzu.
Das Ereignis wird jedoch zur Maske hinzugefügt. Wenn Sie also auf den Bereich auf der rechten Seite klicken, wird dieser geschlossen.
Der gewünschte Effekt besteht darin, nur auf den schwarzen Bereich auf der linken Seite zu klicken. Ich habe transparente Bereiche, Ereignissprudeln und Capture verwendet, aber es funktioniert nicht.
Bitte geben Sie mir eine Erklärung
怪我咯2017-05-19 10:24:09
遮罩.addEventListener('click', function(e) {
if (e.target === 遮罩) {
区域收起
}
})