- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
1. Fordern Sie die App-Backend-Adresse http://192.168.101.76:1080/te... in der Webansicht einer App an, und die zurückgegebene HTML-Seite sieht wie folgt aus
<!DOCTYPE HTML>
<html>
<head>
<title>测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
</head>
<body>
</body>
<script src="http://test.money.com/static/result.js"></script>
</html>
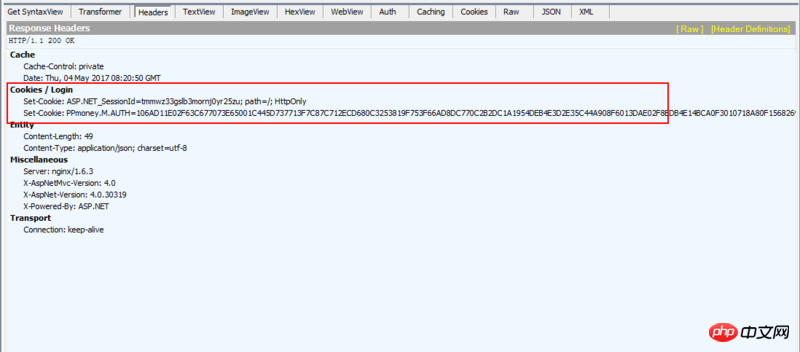
2. Geben Sie eine JSONP-Anfrage https://wxwap.money.com/AppAu... in result.js aus. Das Rückgabeergebnis lautet wie folgt, wobei der Antwortheader das Set-Cookie-Feld zurückgibt

Beachten Sie, dass der Anforderungsheader nicht das in Schritt 2 gesetzte Cookie enthält

天蓬老师2017-05-19 10:23:18
如果是用ajax发跨域请求时想带着cookie的话要加一句withcredentials: true,不知道你是不是这个问题..
XMLHttpRequest.withCredentials