- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
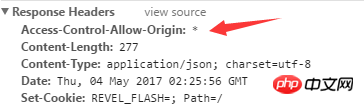
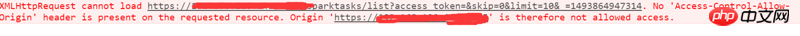
Ich habe den Header hier verarbeitet, warum gibt es immer noch ein domänenübergreifendes Problem


为情所困2017-05-19 10:22:18
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
node跨域 请参考
PHPz2017-05-19 10:22:18
你是express框架吗?我的express框架程序是这么做的:
app.all('*', function(req, res, next) {
res.append('Access-Control-Allow-Origin', '*');
next()
});就是需要把所有的请求统一处理设置res的header为允许跨域请求,具体不知道你代码如何写的,如果还是没法解决,建议把代码贴出来看看。
某草草2017-05-19 10:22:18
直接用jsonp来跨域就可以了
getJSONDATA(){
$.ajax({
url: "xxx", //接口地址
data: {xxx}, //传参
dataType: "jsonp",
jsonpCallback: "person", //核心cb
success: function (data) {
console.log(data.s);
}
});
},