- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
1. Der Element-UI-Komponentenselektor von vuejs2.0 kann den ausgewählten Inhalt nicht anzeigen
2. `<template>
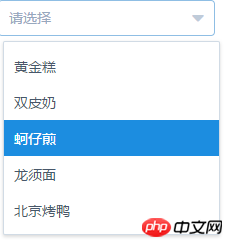
<el-select v-model="value4" clearable placeholder="Bitte auswählen">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
Exportstandard {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


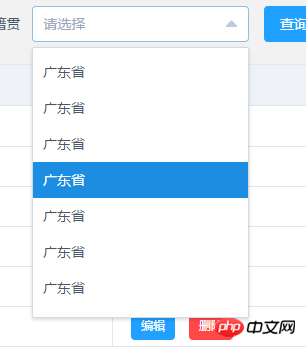
3. Bei der offiziellen Website-Implementierung treten Probleme auf. Die gleiche Situation tritt beim Herunterladen einer Demo auf GitHub auf. 

4. Bitten Sie Freunde, die Fallstricke durchgemacht haben, um Hilfe. . .
巴扎黑2017-05-19 10:21:14
我也遇到类似问题了,用最新的https://unpkg.com/element-ui@...,https://unpkg.com/element-ui@...,在vue2.2.1正常了