- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

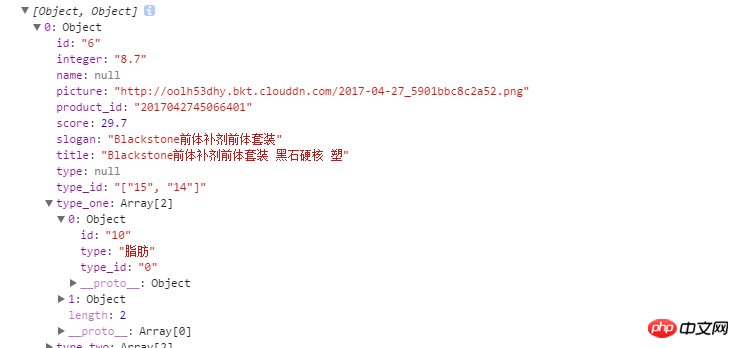
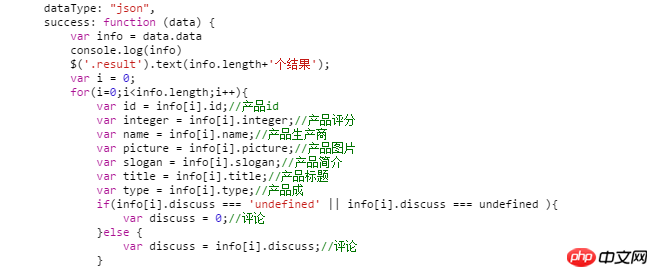
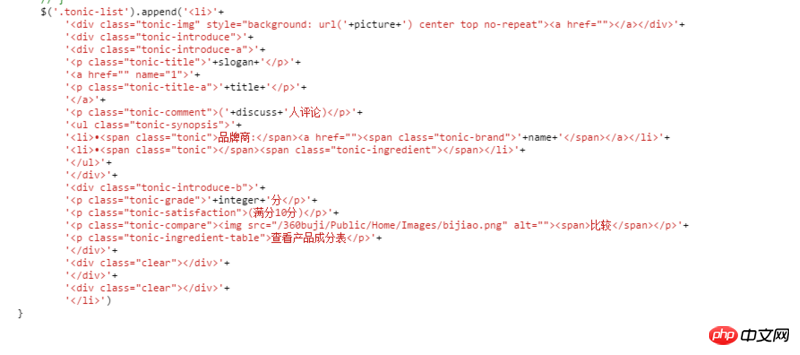
Wie durchlaufe ich die JSON-Daten mit dieser Struktur, um die tiefste zu erhalten, und verwende die String-Splicing-Methode? Wenn ich unten rendere, kann ich nur eine for-Schleife verwenden durchqueren? Daten veröffentlichen? ? ? Bitte helfen Sie


漂亮男人2017-05-19 10:20:40
同意楼上的,使用js模板 比如artTemplate之类的。
如果你非要用字符串拼接 那就是循环套循环。无非加一点语法糖而已。
如下。
(
()=>{
const data=[
{
id:10,
name:"jack",
lists:[
{
item:"水泥",
num:323
},
{
item:"钢筋",
num:111
}
]
},
{
id:15,
name:"tom",
lists:[
{
item:"西瓜",
num:44
},
{
item:"桔子",
num:66
}
]
}
];
const getHtml=({name,id,lists})=>`<li>
<p>我叫${name},我的工号是${id}</p>
<p>我有一批货物,它们分别是:</p>
<section>
${lists}
</section>
</li>
`;
const getList=({item,num})=>`<p>货物名:${item},货物编号:${num}。</p>\n`;
let result="";
data.forEach(person=>{
const {name,id}=person;
let lists="",
_lists=person.lists;
_lists.forEach(list=>{
const {item,num}=list;
lists+=getList({item,num});
});
result+=getHtml({name,id,lists});
});
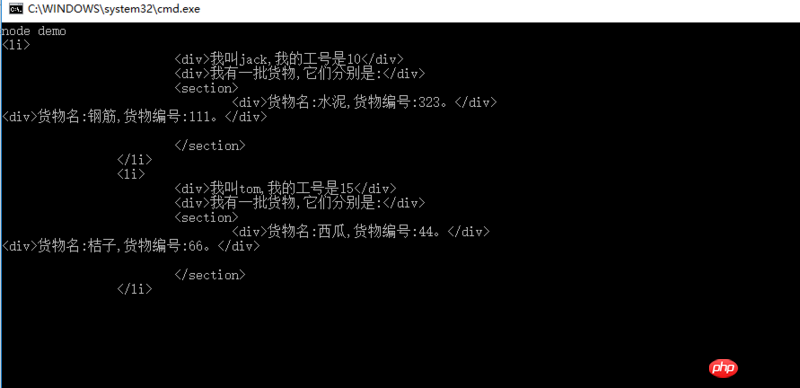
console.log(result);
}
)();
结果如下

PHP中文网2017-05-19 10:20:40
简单回答:用函数。
复杂回答:每一层 Object 使用一个函数转换成一个字符串,然后在最外层进行拼接。
更智慧的做法:别用 jQuery 啦。如果需要兼容 IE9-,用 Knockout.js, avalon.js,如果那些老头老太太可以被放弃,就用 VueJS, Angular 4.0+, React。然后给他们一个提示:你的浏览器太老了。