- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
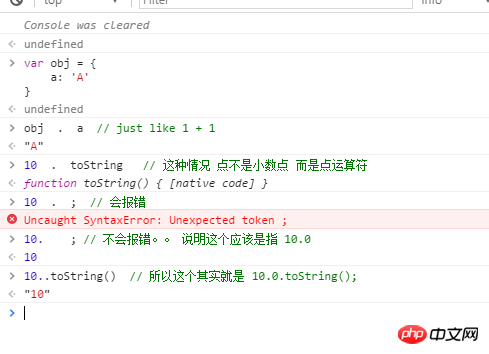
Rufen Sie die Methode wie folgt direkt auf dem Number-Prototyp auf:
10.toString();wird einen Fehler melden:Uncaught SyntaxError: Invalid or unexpected token
Es tritt jedoch kein Fehler auf, wenn Sie Gleitkommazahlen direkt aufrufen
10.1.toString();//"10.1"Ich habe diese Erklärung gesehen:
Solange die JavaScript-Engine den Dezimalpunkt nicht mit dem Punktoperator des Objekts verwechselt, kann JavaScript den ersten Punkt als Dezimalpunkt verstehen (d. h. 10.0) verstehen Sie den zweiten Punkt als Aufruf von Objekteigenschaften, um das richtige Ergebnis zu erhalten.
Zum Beispiel sind die folgenden Aufrufmethoden korrekt
(10).toString(2)
10..toString(2) // "1010"
10 .toString(2) // "1010"
10.0.toString(2) // "1010"
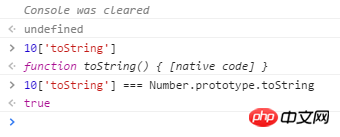
10['toString'](2) // "1010"Aber ich verstehe nicht, wie es funktioniert.
Zuerst vermutete ich, dass es an der Priorität der Klammern oder Punktoperatoren lag. Habe ich zuerst 10 in eine Zahl umgewandelt?
Aber ich glaube nicht, dass das erklärt werden kann.
Entschuldigung, warum erhalten Sie Fehlermeldungen, wenn Sie Prototypmethoden direkt für Ganzzahlen aufrufen, nicht jedoch für Gleitkommazahlen?
Warum kann die Prototypmethode einer Ganzzahl über die oben aufgeführten Methoden aufgerufen werden?
世界只因有你2017-05-19 10:20:07
看到有这样的解释:数字字面量直接调用方法,只要能够让JavaScript引擎不混淆小数点和对象的点运算符,各种写法都能用,JavaScript会把第一个点理解成小数点(即10.0),把第二个点理解成调用对象属性,从而得到正确结果。
我的看法:只要点的意思不歧义,编译器就能正确理解。
很显然加了括号,钦点了后面的 . 是 点运算符
不存在带两个小数点的数字,因此这里也是指 点运算符

所以这个 10..toString(2) 其实可以归结为下面一个
浮点数后面的点一定不再是指小数点了,而是指 点运算符
obj[key] 这样可以在 obj 中找名字为key的属性。

原因在于编译器看到这个会有两种解读:
1. (10.0).toString();
2. 10 .toString(); phpcn_u15822017-05-19 10:20:07
编译原理,当引擎开始解析数字的时候,. 是合法的,所以会优先考虑为小数点。上面的几个解决方案都是告诉解析器“数字读完了”,开始读下个 token 。