- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
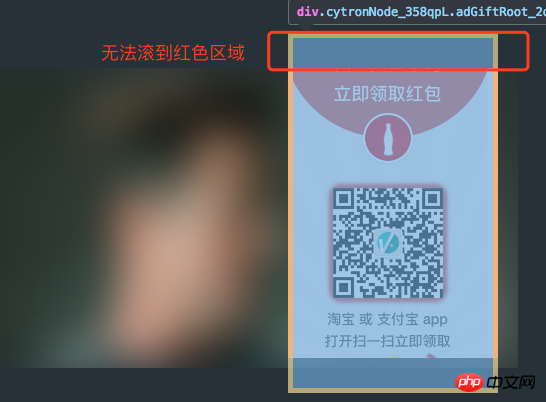
Verwenden Sie top: 50%; transform: translateY(-50%)vertikal zentriertes p
Wenn die Höhe von p größer als die des übergeordneten Containers ist, ist die Anfangsposition des Bildlaufs nicht die Oberseite von p
Ähnlich, bitte geben Sie mir einige Ratschläge. . 
过去多啦不再A梦2017-05-19 10:18:30
$('body').scrollTop(200); // 滚动到离顶部 200 的地方
$('body').scrollTop($('body')[0].scrollTop); // 滚动到底部